こんにちはWeb制作フリーランスのノースです!いつもN-logをご覧いただきありがとうございます。
Web制作独立から無事2年目を迎え、順調にWeb制作のフリーランスとしてやっていけてるので、今までの振り返りもかねて「Web制作体験記独立記」としてまとめることにしました!
本記事は「Web制作体験記独立記」の二記事目です!
私の現状は以下の通りです。
✔️ノースの現状2024
- Web制作フリーランス(2年目)&フリーランスの観光ガイド
- 制作会社2件とエンドクライアント3社(定期的に)のホームページ制作
- 現在、コーディングよりもローコードでの制作がメイン!(もちろんコーディングもしています)
- 最高月収50万円
- ブログ2つ運営(2つ合わせて15,000pv)
- 好きなところに住んでいる(沖縄県在住)
- 満員電車&人間関係のストレスから解放

ちなみに私の簡単な経歴などはプロフィールでも紹介中。Web制作を学ぼうとしたきっかけは【未経験からWeb制作・Webコーダーのフリーランスになるには? ↗︎】や【30歳から人生変わった筆者が、実践して良かった4つのこと! ↗︎】でも紹介しています!
前回の記事を振り返りますと、コロナ禍の中で、本業が危機的状況を迎え、生活に危機感が出てきたので、Web制作のフリーランスになることを決意!
✔️前回の記事
そして、独学ではなく、Webスクールテックアカデミーで受験以来の猛勉強!2ヶ月で360時間の学習を費やし、無事卒業!
次なるステップは実際にWeb制作で稼ぐこと!そのために初案件を獲得することでした。
しかし、現実はそう甘くなかったのです…うちのめされました。
次の章から本題に入ります!
Web制作の学習方法に悩んでいる人の悩みを解決!学習スピードがより上がります!
あわせて一記事目もご覧ください!
✔️Web制作体験記!独立までを大公開
- テックアカデミー学習期 2021年2月〜3月
- 続・学習期 2021年4月〜8月 ⬅︎本記事はココ
- 営業期 2021年9月
- 副業期(初案件獲得・納品) 2021年9月
- 副業期(月間収入5万円達成)2022年12月
- フリーランス独立 2022年1月
- フリーランス独立半年後 2022年6月
自分の実力はまだ実務レベルに到底及ばない?

クラウドソーシングの応募で現実を知る
テックアカデミーでWeb制作の基礎(コーディング)を一通り学び、そして単価がはね上がるWordPressのオリジナルテーマ構築を学び、いよいよ副業で稼ぐ事を目標にクラウドソーシングに登録!
いきようようといざ案件を見てみると、
「あれっできる案件がない…」
「できる案件があってもライバルが多い」

実際の案件を見て欲しいのですが、コーディングだけの案件は極端に少なく、デザイン+コーディングの案件が圧倒的に多いのです!

当時も今もデザインなんてできません。外注化を考えもしない当時の私は「無理だよね」と諦め、颯爽とスルー!
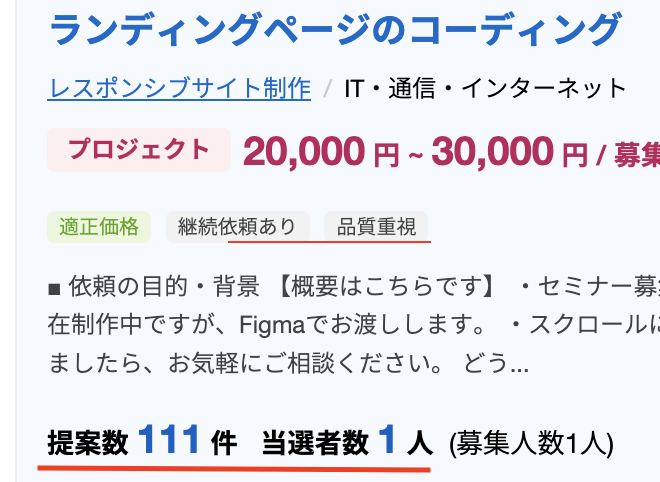
さらにできそうな案件を見つけても・・・


見てください!このライバル多めの案件を!1ページのコーディングだからできるだろうと思っていましたが、申込者の多さに驚愕しました!もちろん応募しましたが通るわけでもなく。
とまあこんな感じで、中々実案件までいかずせっかくテックアカデミーを卒業しても、停滞感が半端なかったです。
デザインカンプからのコーディングで自分の実力を知る
案件を探すのと当時に、コーディング学習は怠りません。
テックアカデミーを卒業してから、コーディング知識を得たので、実際にデザインカンプを購入し架空のデザインからコーディングをしました!
デザインカンプは実際にネット上でたくさん販売されています!もちろん無料のもありますが、添削してもらえる有料のデザインカンプが良いでしょう!
実際にコーディングしたデザインはこちら ➡︎
テックアカデミーで5サイトほどコーディングをしていたので、簡単な1ページのものからコーディング練習をしていきました!
ところが…
1ページの簡単なデザインカンプからのコーディングでもかなり苦戦をしたのです…

1ページでも30時間ほどかかったと記憶しています。しかもシンプルなデザインで
テックアカデミーではわからないことがあれば質問できたり、実装につまづいた際のヒントが各所にあったのですが、今回はありません。
そう!初めて孤独な環境でコーディングをしたからです。しかし実務ではあたりまえ。
しかもよく見ると、【初級編】…実案件の前に試して欲しいの記載が…
これ見てまだまだ自分は実案件は無理!そのレベルに達していないと気づきました。

誤解してほしくないのは、テックアカデミーが失敗だったとかそういうわけではありません!あくまでもテックアカデミーは基礎を学び、実践的な練習を一通り学ぶ場!(これはメンターからも言われていました)ですので、コーディングの基礎はかなりできていました!
考えてみてください!例えば営業の新入社員が営業の基礎を学んだからといって、すぐにバンバン制約はとれないですよね?ここから先輩と回ったりOJTをしますよね?同様に私も、実務のようにデザインカンプからのコーディングの経験が必要だったのです!(もちろん一人でやる)
今後の方針として一旦案件応募をやめ、デザインカンプからのコーディングに全振りすることに決めたのです!
Web制作を試してみるなら以下3つのサービスが絶対おすすめ!
まずはやってみよう!
- テックアカデミーの無料体験 簡単60秒で無料登録!
- UdemyのHTMLやCSSの教材(特にたにぐちまことさんの教材) 「HTML/CSS」とプログラミング言語「JavaScript」の知識をこれ一つで学ぶ!キャンペーン価格あり!
- ドットインストール Webサイトを作れるようになろう!
MENTAでメンターに見てもらいながらひたすらコーディング

一旦実案件を諦め、デザインカンプからのコーディングに全振り(再度学習)することにしました。
とは言うものの、何も考えずに一人でデザインカンプからのコーディングをしても、質問もできない、レビューもできない。その結果・・絶対伸びないと感じた私は【MENTA】というサービスでレビューや質問をできるメンター(講師)を探すことにしました!
MENTAはエンジニアやデザイナー、ライターなどビジネス系のスキルを持つ個人とそれを学びたい個人をつなぐサービス!プロと学習者(相談者)を繋ぎ、その人の得意分野でメンターや相談をしてもらえます。

そしたらMENTAで良い人に巡り会えました!名前は伏せますが、その方は「現役Webデザイナー」「Web制作会社社長」。最初ミーティングで目標をお伝えし、自分に合った勉強方法を早速提示してくれました!
その人のサービスはこんな感じです。
- 独自のデザインカンプでコーディングしレビュー
- 質問無制限
- 必要であればビデオツールで利用
- 1ヶ月ごとの契約
- 目標はWordPressのオリジナルテーマ制作を実務レベルまでもっていく事
繰り返しますが、Webスクールではあくまでも基礎部分。
ここからはひたすらOJTみたいなもの。手を動かしてコードを書き、実務レベルまでもっていくことです。
最初の課題を提出した際に、講師から「コードの書き方がしっかりしており実践的な基礎が身についている」と褒められました!Webスクールのおかげだね!と褒められたのが記憶に残っています。
課題のデザインカンプのレベルは以下のように上がっていきました!
①1ページのデザイン → ②リキッドデザイン → ③複雑なアニメーションのあるLPデザイン → ④複数ページのデザイン→ ⑤WordPressオリジナルテーマ制作 → ⑥WordPressオリジナルテーマ制作(複数カテゴリー)
この期間の学習時間
大体学習時間は平日4時間・休日8時間以上は確保。(家族よありがとう!)
MENTA利用中は当たり前ですが、脇目もふれずに「ひたすらコーディング・コーディング・コーディング」
クラウドソーシングも一切開かず、他の教材も開かず、腱鞘炎になってもコーディング。
実際整体師からは腱鞘炎と診断・・・
この期間の学習方法
学習方法はいたってシンプル!
講師からデザインカンプをもらい、コーディング。わからなければ聞いて解決。完成後はレビューをもらい次のデザインカンプへといった流れです。

ただコーディングをするだけではなく、コーディングスピードを意識、そしてCSS設計を意識したコードを書くよう心がけました。
CSSのコード管理の方法と、CSSのメンテナンス性や作業の効率化のためにおこなうHTMLクラス名の規則の考え方を指します。「予測がしやすい」「拡張性がある」「保守性がある」の3つが重要であると言われています。使いやすいクラス名が大事!制作会社案件ではCSS設計に沿ってコーディングすることが求められます!
CSS設計を詳しく知りたい方は、以下の本がおすすめです!未だ私も利用しています!
勉強方法で工夫したことは、よく使うコードをnotionやコードスニペットにまとめ、効率よくコーディングができるようにしたこと。

もしコードをまとめるのが苦手であれば、現役コーダーのスニペットを利用するのも手!コードのバリエーションが豊富で且つ、今後もレパートリーが増えていくこちらのスニペット集がおすすめ!
この期間の苦労したこと
この期間は、学習うんぬんというより、マインド面が少しやられていました。
デザインカンプの難しさ、エラー対応、特に「いつになったら稼げるようになるんだろう!」という先の見えない感じで何度か挫折しそうになりましたが、講師(MENTAとテックアカデミーの講師)からはフリーランスになるにはWordPressを最低限必要になること。
そこを目標に頑張ろうと言われていたので、何とか乗り切れました。(あとは会社に戻りたくないという反骨心)
直近のゴールをしっかり把握することが大切だと実感!

あなたも先が見えない勉強期間があるかもしれませんが、目標を明確にすることが大事!さらに目標を細分化する事(最終的な目標と直近の目標を分けて考える)で、うまくいくはずです!
【総括】実務レベルまで到達

実にMENTAを利用し、講師がついてのコーディングは実に4ヶ月及びました!
結果、WordPressのオリジナルテーマを制作することができ、更に理解を深め実務レベルまで到達。
講師からはもう十分案件を狙いに行けると!お墨付き!
ひたすらデザインカンプからのコーディングをした4ヶ月。
その統括を紹介。
✔️MENTAを利用した学習の統括
- 4ヶ月で15サイトほどコーディングして実務レベルまで到達
- MENTAの金額は1ヶ月3万円と高額。しかし実務レベルまで到達したので大満足
- プロに聞ける環境は成長スピードが早い
4ヶ月で15サイトほどコーディング
MENTAを利用し4ヶ月間で、簡単なものからWordPressの複雑なコーディングまで約15サイトを制作。
代表的な制作物は以下2つです。他にもサーバーにあげていないのがたくさんあります!
※クリックすると実際の架空サイトに飛びます
得られたスキル
MENTA利用期間で(4ヶ月間)得たスキルはこんな感じです。
- WordPressで複雑なオリジナルテーマ制作ができるようになった
- CSS設計を利用したコーディングができるようになった
- GulpやSCSSを使用して効率よくコーディングできるようになった
コーディングで生きていくのに必須なスキル!
特に制作会社から仕事をもらう上ではこれらのスキルは重要です。
コーディングの学習で今あなたに伝えたい事
最後に私がコーディングの学習で経験した中で、大事なことをあなたにお伝えします!
今学習中の方もこれから学習を始める方も留意してください。
テックアカデミーからMENTAを利用して、実務レベルまで到達しましたが、その期間大事なことは以下4つだと実感しました。
- 基礎を正しくちゃんと学ぶ
- 基礎を学んだらひたすらデザインカンプからのコーディング(寄り道しない)
- わからない時に聞ける・そしてプロにレビューしてもらう環境を常に作る
- 目標を細分化して、挫折率を防ぐ

私は挫折をしないことや、プロから学ぶ!ことが最短距離だと思い、お金をかけスクールやサービスを利用しました!もちろんWebスクールや有料サービスを利用することが必ずしも良いとは限りませんが、成功する確率が上がることは言うまでもないでしょう!
上記4つのことを意識するだけで、学習期間の挫折率はグッと減らせること間違いなし!
✔️あわせて読みたい
次なるステップへ
テックアカデミーを受講して早半年。
学習期間が長かったですけど、その分WordPressの実案件をこなせるレベル感まで到達!
いよいよ満を辞して、実案件に応募する準備が整いました!
今回の記事はここまでにします。
次回はいよいよ案件に挑戦か!?
最後までご覧いただきありがとうございました!
Web制作を試してみるなら以下3つのサービスが絶対おすすめ!
まずはやってみよう!
- テックアカデミーの無料体験 簡単60秒で無料登録!
- UdemyのHTMLやCSSの教材(特にたにぐちまことさんの教材) 「HTML/CSS」とプログラミング言語「JavaScript」の知識をこれ一つで学ぶ!キャンペーン価格あり!
- ドットインストール Webサイトを作れるようになろう!