インターネットの進歩から企業や店舗が独自にメディアやサイトを持つようになった昨今、Webサイトなどを制作する「Web制作」の需要も高まっています。
Web制作の需要の高まりから、未経験でもWeb制作のフリーランスで活躍している人が増えてきているWeb界隈!有名なWeb制作者の方もエックスで以下のように発信しています!
ぶっちゃけ、WEB制作で月5万円なら誰でも稼げる。ぼくがWEB制作を始めた頃より、WEB制作で稼いでる人は明らかに増えた。昔は「実務経験を積んでからフリーランスになりましょう」とよく言われたが、今は実務未経験でWEB制作フリーランスやってる人も多い。WEB制作で人生を変えられる時代がやってきた
— きたしょー@WEB制作×YouTuber (@KitamuraShohei) 2021年2月3日

こんにちはWeb制作(Webコーダー)フリーランスのノースです。私はもとはフツーのサラリマン(営業職)であり、IT未経験でした。ITスキルが全くない中で、コロナ禍もあり将来のことを危惧しスキルを身につけ、独立しました。ちなみに勉強開始から1年以内に副業で5万稼ぎ独立 → 独立後3ヶ月後に月収44万円達成。Web制作に出逢えて人生好転しまくりです!
Web制作のスキルを身につけると、高収入・在宅・会社に縛られない生き方ができる大チャンス!
全部書き残したのでボリュームも多いですが、下記いずれかに当てはまる人はぜひ目を通してみてください。
こんな人に読んで欲しい
- 会社員で将来が不安
- Web制作に興味がある
- 副業で新たな収入源が欲しい
- 自分には何も得意がなくて、悩んでいる
- スキルはないけど今からフリーランスを目指したい
- 実際に未経験者でもWeb制作フリーランスになれるか知りたい!
この記事では「未経験からWeb制作フリーランス(コーダー)になるにはどう動けば良いのか」、「Web制作のリアルな年収」などWeb制作に関する全ての疑問を、実体験をもとに解説します!筆者が副業時代を経て独立するに至ったことから信憑性と再現性のある記事になっています!
未経験からWeb制作フリーランスに挑戦したい人は必見の記事です!
※Web制作の内容が早く知りたい方は、まずは気軽に無料体験してみましょう!
この記事は5分で読めます
未経験でWeb制作・Webコーダーのフリーランスになるのは可能!

結論から言うと、未経験でWeb制作フリーランスになるのは可能です!(※もちろん簡単とは言いませんが)
実際私の周りにも何人もそのような方は何人もいますし、稼いでいます。

中には会社員時代に猛勉強して、案件が取れる段階で会社をさっさと辞めてしまってフリーランスになった強者たちもいます笑
収入は2、3ヶ月0円だったそうなので精神的にはきつそうですが。
プログラミングブームと言っても過言ではない昨今、Webスキルを習得できるスクールや教材が「ごまん」と出ております。
Web制作やプログラミングなどのスクールでも最初から(将来フリーランスや転職するための)実践的なカリキュラムを導入しているところも少なくないです。
先人たちが実践しているので再現性も高く、習得も比較的容易なので「フリーランスになりたい人」に人気なのがWeb制作なのです。
ただし、未経験でWeb制作を勉強し、いきなりフリーランス!というのは仕事も取れませんし、収入が0円なので精神的にもきついです。
後ほど解説しますが、まずは副業から始めるのがおすすめです!
✔️あわせて読みたい
Web制作はどんな仕事?

そもそもWeb制作とは何?という人向けに少し解説します。
Web制作の概要
Web制作とは、新規のWebサイトの制作や、既存のWebサイトのリニューアルやコンテンツの追加などを行うことです。

良くホームページ制作やサイト制作と呼ばれることもありますね。
Web制作を行うことで、コンテンツの発信や、自社サービス・アプリとの連携などが可能になります。
また、サイト集客のためにWebサイトを制作する場合もあります。
Web制作の仕事内容

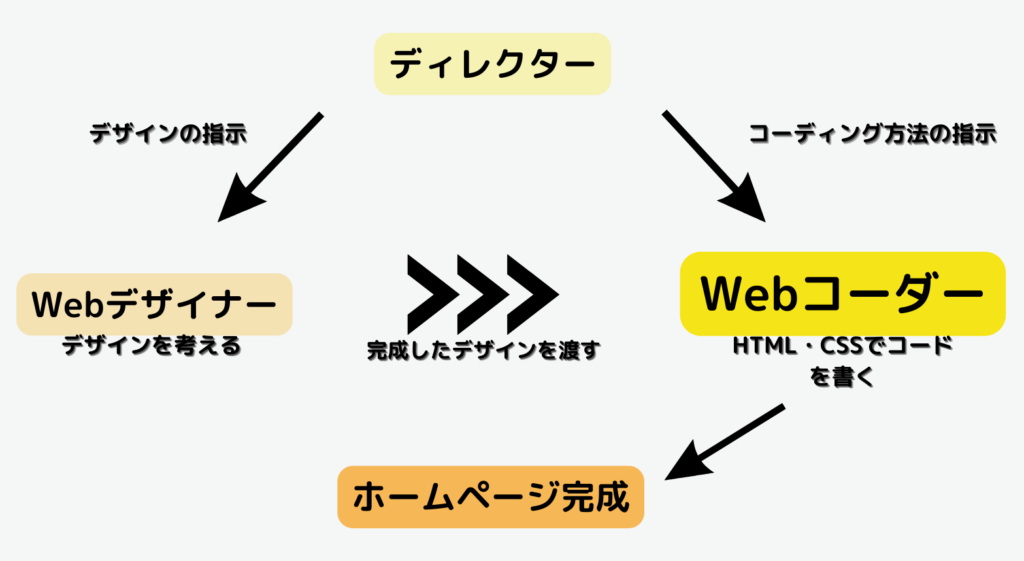
仕事内容は大まかに下記2つ。(ディレクターポジションやPMもありますがあくまでも制作側として)
- Webデザイン = Webサイトのデザインを行う人(以下デザイナー)
- Webコーディング = Webサイトのデザインをもとに構築する人(単にコーディングと呼ばれることも 以下コーディング)⬅︎ 私はほぼこれ!
Webデザインは想像つきやすいと思います。
デザインツールを使って、機能的な構成や美しいデザインを制作します。
Webコーディングの仕事は、デザインをもとにマークアップ言語と呼ばれるHTMLやCSSを使用して、Web上に表示させる仕事です。
良くプログラミングと混同しますが、厳密に言うとマークアップ言語はプログラミング言語ではありません。
デザイン、コーディングと2つのスキルを持っている人もいますが、大半はどちらかのスキルを取得し、デザインかコーディングどちらかで勝負している人が圧倒的です。

ちなみに私はデザインも少し学びましたが、9割9分コーディングの仕事をしています!
デザインが必要な時はデザイナーさんに外注しています。ごく稀に、1からデザインをして(デザインテンプレートを使うことが大半)Webサイトを作っています。なのでWeb制作フリーランスと名乗っています。ほぼコーダーですが笑
Web制作に必要なスキル

それでは実際にどのようなWeb制作にはどのようなスキルが必要なのか解説します。
Web制作のスキルと一口にいっても、「コーディングをする際に必要なスキル」と、「デザインをする際に必要なスキル」はそれぞれ違います。またここではあくまでも技術的なスキルを解説します。
必要なスキル①コーディング
コーディングに必要なのスキルはざっくり下記3つ
- HTML
- CSS
- Javascript(JQuery)
コーディングは主にマークアップ言語である、HTMLやCSSが必須です。
Javascriptはプログラミング言語ですが、スキルがなくてもサイトを制作することはできますがサイトに動きをつけることが多いため、最低限のスキルは必要です。
またここでは省略しましたが、更に収入を上げるためWordPressのスキルを追加で取得するのもありです。
WordPressとは
WordPress(ワードプレス)はPHPというプログラミング言語で作られているCMS(コンテンツマネジメントシステム:一旦構築すればコード不要で、誰でもサイトを編集できる)で、ブログやWebサイトを作る事ができます。 世界中で利用されているWordPressですが、アメリカホワイトハウスのサイトもWordPressで作られています。日本でも人気が高く、利用されたCMSのうちWordPressが8割を占めるほどです。個人ではアフィリエイト等のブログに、企業ではWebサイトや記事メディアと広く使われています。なお、当ブログもWordPressで作られています。
必要なスキル②デザイン力
次にデザイナーに必要なスキルを解説します。
- 編集技術
- デザイン力
「サイトを美しく見せる」、「機能的なデザインにするなど」デザイン力は必須です。
また基本デザインは編集ソフトを使用することが多いため、Photoshop、Illustratorを扱う技術も必要になります。
デザイン力は一朝一夕で習得できるものではなく、実務をたくさんこなしたり、様々なデザインを見る必要があると思っています。
個人的には、経験は乏しくても勉強でスキルを習得できるコーディングで勝負した方が、未経験の人は勝ち目があると思います!
Web制作フリーランスの収入
Web制作の収入ですが、転職支援のdodaによると、Webデザイナーの平均年収は356万円、コーディングもおそらくこの程度だと推測します。この数字だけ見ると実際業務の大変さの割には稼げないというのが印象ですね。
参考記事:doda
しかしこれはあくまでも企業に勤めた場合です!
いろんな記事でWeb制作フリーランスの収入は、年収400万円から800万円と良く見かけますがそれ以上の人もいれば、それ以下の人もたくさんいます。
フリーランスの場合、人によって収入の差が大きく、私の周辺では余裕で年収1000万円を超えている人も大勢います。反対に年収200万円以下の方もいます。
いろんな記事で収入の目安が書いてありますが、このあたりはほとんど気にしなくて良いでしょう!

フリーランスは正しい方向で継続できれば、収入は上がっていきますので正直「やるか、やらないか」だけです。
✔️【簡単】Web制作・Webコーディングを試してみるなら最適な3つのサービス!
まずはやってみよう!
- テックアカデミーの無料体験 簡単60秒で無料登録!
- UdemyのHTMLやCSSの教材(特にたにぐちまことさんの教材) 「HTML/CSS」とプログラミング言語「JavaScript」の知識をこれ一つで学ぶ!キャンペーン価格あり!
- ドットインストール Webサイトを作れるようになろう!
✔️あわせて読みたい
Web制作に向いている人3選

Web制作は私みたいなパソコン音痴でも未経験からできているので、Web制作に興味が出てきた人もいるのではないでしょうか?
それではWeb制作に向いている人はどのような人なのでしょうか?
是非あてはまるか確認してください。
✔️Web制作に向いている人3選
- 自走力がある
- 細かい作業が好き
- コミュニケーション能力がある人
①自走力がある
自走力とは「自分で考えて仕事を進められる」、また「自分で意思決定して行動できる力」のことです。
具体的にWeb制作の場合、案件中もわからないことがたくさん出てくるのですが、それをググって調べたりと言うことがたくさんあります。それを解決できなくては仕事が進みません。
Web制作で言う自走力とは「自分で考えて、自分で解決できる力」と言えるでしょう!
その他にも営業で仕事を取ったり、重要なところで意思決定しないといけませんので、自走力はとても重要です!
②細かい作業が好き
Web制作というのは本当に細かい作業が多いです!
文字と文字の間のスキマをきれいに揃えたり、 写真の色合いの微妙な調整をしたり、デザインの位置を調整したり、デザインと寸分の狂いのないコーディングを求められたりと細かい作業が必要です。
細かい作業や丁寧な作業が好きな人はWeb制作に向いています。
③コミュニケーション能力がある人

Web制作って在宅だし、人と会わないからコミュニケーションいらないんじゃない?
実はWeb制作はコミュニケーションがとても大事!
クライアントとWeb上でミーティング、クライアントへの提案、実装方法を確認などなどクライアントやパートナーとやり取りすることがたくさんあります。
相手と円滑に仕事を進めるために、コミュニケーション能力は必須でしょう。

別記事【Webコーダーはきつい?未経験からコーダーになった筆者が語る本当の理由とは ↗︎】でWeb制作・Webコーダーのデメリットの部分も解説しています!本記事とあわせてご覧ください!今のうちにデメリットも把握ておきましょう!
✔️【簡単】Web制作・Webコーディングを試してみるなら最適な3つのサービス!
まずはやってみよう!
- テックアカデミーの無料体験 簡単60秒で無料登録!
- UdemyのHTMLやCSSの教材(特にたにぐちまことさんの教材) 「HTML/CSS」とプログラミング言語「JavaScript」の知識をこれ一つで学ぶ!キャンペーン価格あり!
- ドットインストール Webサイトを作れるようになろう!
未経験でWeb制作フリーランスになるための5つの過程

未経験でWeb制作フリーランスになるために、どのような過程が必要なのでしょうか?
順を追って解説します!
必要なもの(物品)、必要なマインド、必要なスキル、全て書いてますので、必要なところだけでもチェックしていってください。
✔️未経験でWeb制作フリーランスになるための5つの過程
- 必要なものを揃える
- スキルを磨く
- Web制作に必要なマインドを鍛える
- 営業をして案件を獲得する
- 継続案件を獲得する
過程①必要なものを揃える
必要なもの①パソコン
まずパソコンを購入しましょう!パソコンのスペックで一番重要なのではメモリです!
メモリとはデータを記憶する部品。アプリケーション等を一度に処理できる作業環境の広さのことを指します。良くメモリは作業机に例えられます。
Web制作で使用する画像編集ソフトが比較的容量がおもいため、メモリが低いと円滑に作業ができなくなります。最悪画面が固まってしまい、全く作業にならないことも。
ですのでメモリは最低でも8G以上が必須です。(できれば16G以上)
もちろん最低限のスペックを備えているのであれば、今自分で使用しているパソコンでもOK!購入する必要はありません。
学習段階や、Web制作をちらっと試してみたいという方は、既にお持ちのパソコンで構いません!まずは気軽に初めて見ることが大事!案件をこなす段階になると16G以上のパソコンを購入しましょう。

私も学習中は家に会ったメモリ8Gのパソコンを使用していました。案件獲得してから16GのMacを購入しました。
Web制作をする際のおすすめのスペック
- CPU:Corei5以上
- メモリ:8G以上(16G以上が推奨)
- ストレージ:500G以上
MacかWindowsどちらが良いと悩む方も多いですが、Web制作はどちらで構いません!

私はWeb制作の情報が、Macを中心に解説していることが多いのでMacにしました。あとはモチベーションを上げるためです!
必要なもの②インターネット環境
当然インターネット環境下で仕事をするので、ネット回線は必須です。
家で仕事をする機会が多いので、ネット回線を必ず引きましょう!
公共のWIFIだとセキリュティ的に脆弱なため、外で仕事をする機会がある方は、(優先度は家にネット回線を引くことですが)モバイルルーターもおすすめです!
\楽天モバイル利用ならおうちのネットが1年間無料/
必要なもの③必要なソフトやアプリを購入
画像編集ソフトのPhotoshop、Illustrator、XDは必須です!これらのAdobe製品は高いですが、ここは最低限の投資になりますので、購入しておきましょう。

Adobe製品はPhotoshop、Illustrator、XDそれぞれ単体で購入可能ですが、単体でそれぞれ購入すると高いので、コンプリートプランを購入しましょう!コンプリートプランも高いですが、セールもやってますのでこまめに要チェック!
またZoomなどのビデオツール、SlackyやChatWorkなどのコミニューケーションツールも早めにインストールして扱いに慣れておきましょう!
必要なソフトやアプリを購入は後回しでも構いません!取りあえず、パソコンやネット環境があればまずは始められます!
過程②スキルを磨く
必要なものを揃えたら早速スキルを身につけるために勉強しましょう!
Web制作の仕事を解説して、マークアップ言語?編集ソフト?と難しく思った方も多いず!でも安心してください。当初の私にはスキルなんて一つもありませんでした。
未経験でこれらのスキルを得ることは、誰でも可能です!(繰り返しますが、簡単ではありません)
必要なスキルはこちらの項で紹介しましたが、勉強方法はインプット→アウトプットの繰り返しが重要です!
- コーディング:HTMLやCSSを学ぶ → デザインからコーディングをしてサイト制作をしてみる
- デザイン:バナーの作り方を学ぶ → 実際にバナーをたくさん作る
このあたり独学よりも、Webスクールの方がしっかりカリキュラムが組まれ、スキルの習得が早くなります。
お金はかかりますが、大事なのは「誰から学ぶか」です。独学ではなく専門の人から学んで正しく早くスキルを習得した方が、お金を早く回収できるので最終的にはコストパフォーマンスも良いのです!

私も最初は独学でしたが、途中で挫折しかけたのと本気で勉強しようと思い、スクールに通いました!
【テックアカデミー ➡︎】は事前の無料相談がとても的確で、自分の目標にあった勉強方法やコースを紹介してくれました!是非興味がある方はこの機会に無料相談・体験を受けてみてください!
また別記事【IT音痴の僕がテックアカデミーのWebデザインを受けてみた結果 ↗︎】で実際Webデザインコースを受講した感想をリアルに綴っています!是非一度読んでみてください!
✔️あわせて読みたい
過程③Web制作に必要なマインドを鍛える(大事なのは3つ!)
スキルを磨くのと同時にWeb制作に必要なマインドを整えましょう!
正直スキルよりもマインドがしっかりしていないと、Web制作者として成功しません。
ここでは実体験から3つのマインドをお伝えします!
マインド①他責思考にならない
他責思考とはミスをしたときに他人のせいにしてしまうことです。
これでは結局他人のせいにして、自分の改善点や成長が妨げられてしまいます。

私の実体験で納期ギリギリに「あっここのアニメーションはこういう動きです!」と突然クライアントから指示があり、実装に時間がかかり納期に間に合わないことがありました。
最初は心の中で「クライアンドが急に指示したのがいけない…」と思っていましたが、良く考えると私が最初にアニメーションの動きをクライアントに確認していないのもいけないと思いました。次回から最初から実装方法を確認することで、トラブルが減りました。
このように改善点を見出すために、他責思考にならないことが大事です!
マインド②誰かのために仕事をする
誰かのために仕事をするというのは非常に重要なことです!もちろん稼がなくてはいけませんのでお金を稼ぐために仕事をするというのもわかります。しかしそれだけではWeb制作フリーランスはやっていきません。
クライアントのために提案する、クライアントの売り上げに貢献するという気持ちを持って仕事をすることが大事。

良く私も、「このデザインをこうした方が良いのでは?」と提案します。制作者でもクライアントを勝たせるマインドでいます!
そうすることで、クライアントからも「おっできるな!」と思われ感謝されます。結果、自分の評価も高め継続案件に繋がります。
マインド③Web制作を楽しむ
私がWeb制作をやってこれたのは、大変なこともたくさんありましたがそれも含めて純粋にWeb制作が「楽しい」と思えたからです!
最初にコードをうってWeb上に表示された際は、本当に嬉しかったし、今でも難しいデザインをコーディンして表示されると嬉しいです!
つまらないことをやっても長続きしません。逆に勉強中にWeb制作が「つまらない」と思った方は、途中で断念して良いかも。
結局長続きしないからです。
純粋に「Web制作を楽しめる」マインドが必要です!
ちなみに楽しめなければ辞めても良いと思っています!Web上の仕事は他にもたくさんあるので、自分に合った仕事を見つけましょう!
過程④営業をして案件を獲得する
ここまできたら、後は仕事をとって稼ぐだけです!しかし初案件を獲得するまでが非常に大変でした。私も最初クラウドソーシングや、制作会社への営業をしていましたが、案件を獲得するのに1ヶ月以上かかりました。
ここでの0→1を達成するのが大変で、あまりにも仕事が取れないのでこの段階で挫折してしまう人もいます。
大事なのは、「実績もないので案件は取れないことが普通」と考えることです!
考えてみてください。あなたが仕事を発注するにあたって、実績がない人に頼まないですよね。
それではどうするか?簡単にいうと実績ない人は営業数をこなすことです!
これがシンプルで一番可能性があります。
予算がないので、単価の安い未経験に頼む制作会社も中にはいます。情熱や人柄で契約になるパターンもあります。

私も最初の1ヶ月で200件営業メールをして、テスト案件をもらい、まずは簡単な案件から始まりました。
営業先としては下記があげられます。
- クラウドワークスやクラウドワークス テックなどのクラウドソーシングを使用する
- 制作会社に営業する
- SNSを活用する
- 知人から仕事をもらう

意外と効果あったのが、「知人にWeb制作を始めた」とそれとなく広めることでした!
30代になると個人で起業する方も多いので、意外と「ホームページ作って!」と知人から依頼がありました。
たくさん営業をしましょう!
クラウドワークス テックは高単価の案件が多く、サポートが充実しているのでおすすめです!
ここから営業してみるのも良いでしょう!
過程⑤継続案件を獲得する
案件を1回もらうだけでは収入は安定しません。
収入を安定したフリーランスになるには継続案件が必要です。
下記継続案件をもらうステップです。
- 営業をする
- 仕事を受注
- 案件をしっかりこなす(120%で)
- 信頼を得る
- 継続案件をもらう
これを繰り返し、継続案件の依頼を複数獲得します。
複数継続案件を獲得できれば、収入も安定し、Web制作フリーランスとして独立を視野に入れても良いでしょう。

私は月5万円超えたら、会社を辞めて独立しようと思っていました。というのも当時月の稼働時間が40時間ほどでしたので、フリーランスになると単純に月160時間業務できると考え、
40時間が4倍に増える=収入も4倍に増え、月収20万に増える計算で最低限の生活ができると判断したからです。もちろん生活防衛費も
【実体験】未経験でWeb制作フリーランスになるまで

ここからは実際私が、未経験でWeb制作フリーランスになるまでを紹介します!

冒頭紹介したように現在は主にコーディングで仕事を請負い、複数の制作会社と契約しています。デザインはほぼしていません。
しかもかたわらら好きなガイド業をして、人生とても豊かです。
私自体会社員で営業をしていたので、何かWebスキルやパソコンのスキルがあったわけではありません。触れるのは簡単なExcelやWordくらいでした。(未経験を語る際のテンプレートのような文章になりますが本当です汗)
もともと私は30代の普通のサラリーマンで、旅行業や航空業界に属していました。
しかし2020年のコロナで旅行業や航空業界が大ダメージを受け、私自身もボーナス0、基本給カットになりました。
絶望的な状況から将来を悲観し、何かスキルをつけないと!と思っていたところで出会ったのがWeb制作です。
たまたまネットで調べていたら、とある方のプログラミングロードマップを拝見し(2年前なので、とある方の名前を忘れてしまいました。)、最初は軽い気持ちで勉強しようと!思いました。
何も難しいことは考えませんでした。ただし一つだけ!とにかく継続しようと胸に誓いました!
とある方のプログラミングロードマップを発見し、Web制作を独学で開始
独学を諦め、WebスクールテックアカデミーのWordPressコースとWebデザインコースを受講
コーディングやデザイン、WordPressを学ぶ
テックアカデミー卒業
メンターをつける。架空のホームページを作りまくる 全部で15サイトほど
営業開始 約150社ほどにメールで営業をする(初案件獲得)
副業で5万円達成したので独立
半年で受注額44万円達成
さらっと書きましたが、ここまでやってこれたのはとにかく継続と、「家族を路頭に迷わせないように」と危機感でした。
正直Web制作は継続できれば誰でも再現可能です!むしろ日数で言えば遥かに私より早くフリーランスになり結果を出している人が大勢います!
それこそ後はやるだけです!
✔️【簡単】Web制作・Webコーディングを試してみるなら最適な3つのサービス!
まずはやってみよう!
- テックアカデミーの無料体験 簡単60秒で無料登録!
- UdemyのHTMLやCSSの教材(特にたにぐちまことさんの教材) 「HTML/CSS」とプログラミング言語「JavaScript」の知識をこれ一つで学ぶ!キャンペーン価格あり!
- ドットインストール Webサイトを作れるようになろう!
✔️あわせて読みたい
【体験談】Web制作フリーランスになるまでにかかる費用と時間

ここまでWeb制作フリーランスになるまでの過程を解説してきました。
過程と同じくらい、フリーランスになるまでの時間と費用がどれくらいかかる気になるところですね。
この項では、私の経験をもとに解説していきます。
かかった時間
まず大前提に私の場合、副業で5万達成してからフリーランスになりましたので、いきなりフリーランスになった人よりもスピードは遅いです。
また独学(さまざな教材を使用する)か独学でないかによってかかる時間は大きく変わります。
ここからはあくまでも私の体験談になります。
私は半年間独学で1日3時間勉強していましたが、モチベーションが続かず挫折しかけてたのでスクールに通うことにしました。
その後、スクール卒業後さらにスキルを高めるためにMENTAでメンターをつけガッツリ勉強し、架空のホームページを作りまくり、実戦の準備をしました!
スクール通い&メンターをつけるということで、スキルアップは独学の頃より比べ格段に早くなったのと正しくスキルを身につけることができました。
フリーランスになるまでかかった時間:独学入れると1年4ヶ月
- ドットインストールで独学(挫折しかける):半年
- スクール通い&メンターをつけて勉強:半年
- 副業期間:4ヶ月

独学の際は1日3時間でしたが、スクールに通い始めてからは休みの日は1日12時間とか勉強しました!ほぼプライベートはありませんでしたね。
私が入っている営業支援コミュニティの中では遅い方で、3ヶ月くらいでスキルを身につけ、営業に入った人もいます。また初案件も取らず、そのままフリーランスになった人もいます。
独学の場合は、1年勉強は見ていた方が良さそうです。
人によって環境や使える時間が全く違います。大事なのは自分と向き合い、明確な目標設定をすることです。
例えば〇〇までにフリーランスになる。とか勉強は〇〇までに終わらせる。
そこから逆算して、自分が使える時間を把握し勉強に取り組む必要があります。
更にこの後解説するスクールも「予算があれば通う」などいろんな選択肢がありますので、自分なりのスキルアップを目指しましょう。
個人的には予算があれば、正しいスキルアップとスピード成長のため、スクールやメンターなどの有料サービスをつけることをおすすめします。
【プログラミングスクールと独学を体験者が徹底比較 ↗︎】ではあなたにあったおすすめの勉強方法を紹介!独学かスクールかこの記事で参考にしてみてください!
かかった費用
かかった費用ですが、これも「独学」か「スクール」に通うかによっても全く違います。
私の場合、スクールやメンターなどの有料サービスをつけましたので下記の通りです
フリーランスになるまでかかった費用:約50万円
- テックアカデミー:25万円
- MENTA:毎月2万円×4ヶ月=8万円
- ドットインストール:毎月1080円×6ヶ月=6480円
- 教材(ネット教材を含む): 1万円
- パソコン(Mac): 18万円
- サーバー代(エックスサーバー):年間1万円
- ネット環境は家にもともとあり

パッと見高く感じますが、フリーランスになれて一生涯のスキルが身につくと思えば安く感じませんか?副業で月5万円稼げるようになれば1年以内でペイできますし、フリーランスになれば数ヶ月でペイ可能!
個人的にしっかりとしたスキルを身につけたかったので、それなりにお金はかけました。
テックアカデミーも口コミと事前の無料相談がとても良く、更に大手で実績も多数だったので安心を買うために少々高いスクールにしました。
しかしスクールもたくさんあります。
受講料がもっと安いスクールもあれば、更に高いところももちろんあります。サービス内容もそれぞれ違いますので、いろいろ調べてみましょう。

私は比較サイトを使用したり、無料相談を受けました。また私が受講したテックアカデミーは対象者・対象コースに限り、最大受講料の70%が還元されるお得な給付金があります。対象者や対象コースは別記事【テックアカデミーは給付金・補助金で最大70%還元!対象者と方法を徹底解説 ↗︎】以下をご覧ください。給付金の期限は2024年7月までなので急ぎましょう!
ちなみに独学にかかる費用は、上記全体の費用からスクール代金やMENTA代金を引けば、ある程度実数に近い数字がでてきます。
お金もそれなりにかかるので、必ずしも高いスクールをすすめているわけではありませんが、個人的には正しくスキルアップを覚えるため、ある程度の自己投資は必須と考えます!
Web制作フリーランスの第一歩!未経験者へおすすめ、無料体験があるWebスクール2つ紹介!
- 受講者No.1の最大手オンラインスクール【テックアカデミー】
大手のWebスクールでプログラミングに学習に力をいれています!講師の方がついて一人一人ついてくれるので、未経験者でも丁寧に教えてくれます。 - フリーランスを意識したハイレベルなカリキュラム!業界最安値の【デイトラ】
未経験でも・迷わず・楽しく”学べるオンラインスクールです。 圧倒的なコストパフォーマンスと未経験でも楽しく学べるステップ形式が特徴。
最初は副業がおすすめ

スキルを習得して、即フリーランスになりたい方もはやる気持ちは抑えて、まずは副業でWeb制作を実案件で対応しましょう。
そもそも駆け出しの頃は、仕事がすぐに取れるかわかりません。仕事が取れたとしても、継続案件に繋がらず、収入も安定しません。
そんな中、フリーランスになることは無謀です。
メンタルもきついですし、周りの方にも迷惑をかけます。なかなか家族の同意も得られないでしょう。
兼業は本当に大変かもしれませんが、実案件は更にスキルアップを加速させます。
またスキルのレベルはもちろんのことで、クライアントとのやりとりで「Web制作の流れ」、「クライアントとのやりとり」など実務でしかわからない事がたくさんでてきます。
まずは副業で経験を積んでいくことが重要です!
「副業でWeb制作は稼げない」と検索するとでてきますが、そんなことはありません。Web制作副業の実態と稼ぎ方を【Web制作の副業はもう稼げない?未経験から稼ぐためのスタートガイド! ↗︎】で解説中!実際私もWeb制作で月5万円稼ぎました!
副業で経験を積んでいくにはクラウドソーシングが便利!!初学者が登録すべき3つのサービス!
※どのサービスも無料です!合わなければ解約しましょう!
まとめ:Web制作・Webコーダーのフリーランスになって良かった

Web制作フリーランスになるまでの過程を私の経験をもと解説しました。
Web制作は最初の勉強は大変ですが、一度身につけると一生涯のスキルになります。
更にそこから制作だけではなくディレクターにまわったり、プログラミング言語を習得してバックエンドにいったり、Webマーケティングを学んだり、Web制作を皮切りにキャリアを積んでいく事ができます。
もちろんフリーランスになって、仕事を効率化することによって、余白時間も増え私みたいに他の好きなことを仕事にしたり、移住もできます。
別記事【フリーランスは楽しすぎ?現役フリーランスが実態を解説 ↗︎】ではフリーランスの実態を包み隠さず紹介しています!こちらもあわせてご覧ください!
興味がでた方は早速行動してみてください。
行動力の速さが、ライバルと差をつけます!
最後まで読んでいただきありがとうございました。

IT音痴の私ではWeb制作はできない…と思っていましたがWebスクール【テックアカデミー】の無料相談と無料体験でやってみて自信が持てました!是非無料なので一度体験してみてください!ちなみに【テックアカデミーの無料相談とは ↗︎】の記事で詳細を解説!
Web制作がさらに気になる方は
Webスクールの無料相談や無料体験を受けよう!
気になったら直ぐに無料メンター相談や無料体験を受けるのがおすすめ!早速受けてみましょう!今日明日でも空いていれば相談可能!主にフリーランスのことや、自分に合ったコース、テックアカデミーについて聞けます!細かい勧誘は一切ありません!サクッと受けてアマギフももらっちゃいましょう!

\Web制作全般をプロに相談/
今相談するとAmazonギフト券プレゼント!
\60秒で無料体験登録/
まずは気軽にプログラミングを体験!
筆者のWeb制作独立までの記録をブログにしました!等身大の記事ですので、恥ずかしいことも、ミスったことも赤裸々に紹介!これからWeb制作を始める方は、参考にもできますし、反面教師にもできます!是非時間があったらご覧ください。
✔️あわせて読みたい