「テックアカデミーのWebデザインコースを受けたいけど、実際どうなんだろ」
「体験した人の感想が知りたい」
「Webデザインコースを受けた後、しっかり活躍できているか知りたい!」
プログラミングスクールはお金も、時間もかかります。大袈裟でなくこれからの人生を変えたいという人もいるでしょう。
せっかく高いお金を払ってスクールに通うなら、いろんな疑問や悩みを解決して受講を決めたいところです!


本記事では、筆者が実際にWebデザインコース ![]() を受講した感想をリアルに紹介し、本コースの特徴から本コース受講におすすめの人を解説します!
を受講した感想をリアルに紹介し、本コースの特徴から本コース受講におすすめの人を解説します!
まさに「テックアカデミーWebデザインコースの教科書!!」
更に記事後半は実体験を踏まえて、卒業後にどのように稼いでいくかも解説します!最後までご覧ください!
当記事は100%自身の体験をもとに発信してるからこそ、リアルな体験談を発信。
この記事は5分で読めます
✔️本記事でわかること
- テックアカデミーWebデザインコースで身につくこと
- テックアカデミーWebデザインコースのカリキュラム
- テックアカデミーWebデザインコースの体験談・レビュー
- テックアカデミーWebデザインコースがおすすめの人
- テックアカデミーWebデザインコースをお得に受講できる方法
Webデザインをコースをより詳しく知りたい方はプロのメンターにも聞いてみましょう
受講で迷っている人は直接聞く方が手っ取り早いかも…

【実体験】テックアカデミーWebデザインコースを受けて実現できたこと

結論から言うと、テックアカデミーWebデザインコースは大満足!
Webデザインとコーディングの基礎が学べて、更に実務で必要な稼ぐスキルが身に付きます!

厳しいカリキュラムでしたが、私は短い期間内で厳しくてもしっかりとスキルを学びたかったため、本コースは最適なコースでした!ここで学んだことを生かして、現在もWeb制作のフリーランスをしています。
もちろん、Web制作コースを受けて直ぐに副業やフリーランスで活躍!というのは正直厳しいです。(そのあと、サイトを作りまくるなど更に努力が必要です。)
ただ、安心してください!しっかりここで身につけたスキルは今後必ず生きてきます!(というか必須)実際筆者が副業で稼ぐ→フリーランスになった過程は記事後半で解説します!
Webデザインコースでしっかり実践的な基礎スキルを学ぶことで、稼げるWebスキルの土台は確実に出来上がります!
これからWeb制作(Webデザインやコーディング)で副業、転職やフリーランスになりたい方の最初の入りとして、本コースは確実におすすめです!
実際私がなぜそう思ったのか、ブログ後半で詳しく説明していきます。

こんなに勧めてすみません。 でも… 迷っているあなたには後悔してほしくありません!私は本当にスクールで人生変わりました。
テックアカデミーWebデザインコースをお得に受講するためには

テックアカデミーは他のスクールよりも「受講料が比較的安い!」ですが、10万円以上はする高い買い物です!
少しでもお得に受講するために、テックアカデミーの割引やキャンペーンを利用しましょう!
割引やキャンペーンの数は合わせると10以上あります!
例えば早期申し込みで5%オフや無料体験申込で1万円びきなどetc!
是非活用して、少しでも安く受講していきましょう!
ただし特典やキャンペーン同士の併用がきかないなど、少しややこしい点があります。お得な割引情報や自分に合った割引を見つけたい方は別記事【テックアカデミーの割引・キャンペーン2024最新版 ↗︎】をご覧ください!
- 無料体験また無料相談 受講料から1万円引き
- 先割 受講料から5%オフ
- セット割 受講料から3〜10万円割引
※横スクロールできます
【おすすめ】最大70%還元補助金利用
あまり知られていませんが、最大70%還元の補助金制度もあります。
Webデザインコースではその補助金の対象です。
補助金を受けるには手続きが必要ですが、最大70%戻ってきますので、うまく活用しましょう!
ただし対象者た対象コースが限られていますので、詳しくは別記事【テックアカデミーは給付金・補助金で最大70%還元!対象者と方法を徹底解説 ↗︎】や無料相談で確認してみてください。

迷っている間にも値上がり、ライバルはどんどん先に進んでいきます!補助金や割引などをうまく使って、受講することを考えましょう。
テックアカデミーWebデザインコースのゴール

さてここからはテックアカデミーWebデザインコースの内容を細かく掘り下げていきましょう。
テックアカデミーのWebデザインコースの目標は自分でオリジナルのサイトを作れることです!
HTMLやCSSを全く知らない。デザインのセンスがない。といった全くの未経験者でもオリジナルサイトが作れるまでになります!
デザインをし、コーディングし、サーバーに上げサイトを公開する。この流れをカリキュラムに沿って学べます。まさに実務と同じ流れです!
「デザインのみ」、「コーディングのみ」の知識しかない人や、サーバーの知識がない人も本コースを受けることで、Web制作の一連の流れや基礎を学べます。
実務では、「デザインのみ」、「コーディンのみ」どちらかで活躍している人も多いですが、両方できる人はWeb制作の業界で重宝されます。
テックアカデミーWebデザインコースの詳細・カリキュラム内容

続けて、Webデザインコースの詳細・カリキュラム内容を紹介します。
当コースのゴールが自分でオリジナルのサイトを作れることなので、サイト制作に必須な内容を最短で詳しく学べます!
Webデザインコースで学べる内容

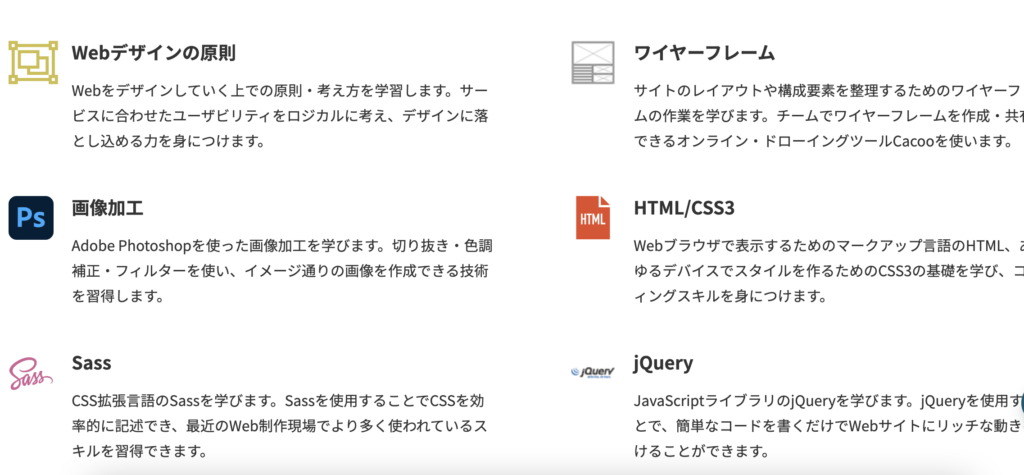
Webデザインコースの内容は以下の通りです。
| Webデザインの原則 | Webをデザインしていく上での原則・考え方を学習します。サービスに合わせたユーザビリティをロジカルに考え、デザインに落とし込める力を身につけます。 |
| ワイヤーフレーム | サイトのレイアウトや構成要素を整理するためのワイヤーフレームの作業を学びます。チームでワイヤーフレームを作成・共有ができるオンライン・ドローイングツールCacooを使います。 |
| 画像加工 | Adobe Photoshopを使った画像加工を学びます。切り抜き・色調補正・フィルターを使い、イメージ通りの画像を作成できる技術を習得します。 |
| HTML/CSS3 | Webブラウザで表示するためのマークアップ言語のHTML、あらゆるデバイスでスタイルを作るためのCSS3の基礎を学び、コーディングスキルを身につけます。 |
| Sass | CSS拡張言語のSassを学びます。Sassを使用することでCSSを効率的に記述でき、最近のWeb制作現場でより多く使われているスキルを習得できます。 |
| jQuery | JavaScriptライブラリのjQueryを学びます。jQueryを使用することで、簡単なコードを書くだけでWebサイトにリッチな動きをつけることができます。 |
Webデザインコースで得られるスキル
Webデザインコースを受けて最後まで受講すると、以下のスキルが身に付きます。
Webデザインコースで習得できるスキル
- HTML5/CSS3(コーディングの基礎知識)
- Sass(CSSを見やすく早く書く事ができる)
- jQuery(JavaScriptでできることをコンパクトかつ便利にまとめた言語。主にサイトに動きをつけたいときに使用する)
- レイアウト・配色・タイポグラフィ、Webデザイン原則
- ワイヤーフレーム
- Photoshopなどのデザインツール
- Google Chromeデベロッパーツールの使い方
- Slackの使い方
- Git
カリキュラムをみてもらえばわかりますが、コーディングのカリキュラムも半分くらいあります。
Webデザインコースの目標はホームページを作ることなので、jQueryに関しては使い方をサラッと説明して終わりです。しかしjQueryは実務でもよく使用するために、更に勉強は必須です。

本コースを受けてみてWebデザインのスキルはもちろん、Sassなどのコーディング周りも含め、コーディングのスキルが習得できたことは、今の実務に活かされています!
【目玉】Webデザインコースは実案件保証付き

テックアカデミーのWebデザインコースは、バナーの実案件舗保証付きです。
私が受けた時には実案件の保証はありませんでした…。Webコーダーを目指していた私ですが、バナーの案件でも実務経験になるので、実案件保証は羨ましいです。
しかもメンターがサポートしてくれるので、なんとも頼もしい限りです。
一般的に実務経験がない初学者が案件をとるのはかなり大変。
それが、Webデザインコースを受けらた案件が受けられるのは大きなメリットでしょう!
筆者がテックアカデミーWebデザインコースを受けようと思った理由


ここからは私の体験談を踏まえて、なぜ私がテックアカデミーのWebデザインコースを受講しようと思ったのか紹介していきます。少しでも受講の決め手になれば幸いです!
主に決め手となったのは以下の通りです。
- 無料相談が的確
- 料金が比較的優しい
- カリキュラムが自分に最適
- ある程度厳しい内容(甘えたくなかったので)
私はもともと普通のサラリーマンでしたが(更にIT音痴)、コロナ禍もあり会社に左右されないため、一生涯のスキルが欲しいと思い、将来性のあるWeb制作のスキル(特にコーディング)を身につけようと思いました!
しっかりとした人から正しい知識を学びたかったので、いろんなスクールを検討しましたが、Webデザインコースの最終的な決めてとなったのは、メンターによる無料相談が大きかったです。
無料相談は冗談抜きに超優良級のサービスです!詳しくは別記事【テックアカデミーの無料相談とは ↗︎】で実際に決め手となった体験談を紹介!
私の当時のスキル感!
- 前職が営業だったので、パソコンは主にメール使用のみ
- ほぼエクセルやWordのみ。
- ITは遠い世界の住人がやると思っていた
無料相談で自分の将来像を話したことと、必要なスキルと勉強法を丁寧に教えてくださいました。
またコーディングで生きるなら、Webデザインコース以外に、更に需要があるWordPressのスキルがおすすめされたので、一緒にWebデザインコース ![]() と受講後、WordPressコース
と受講後、WordPressコース ![]() を受講しました。
を受講しました。
Webデザインコースを気になっている方は、必ず無料相談を受けるようにして、自分が気になることを聞いてみましょう!
テックアカデミーでは対象コースに限り、複数コース受講のセット割りがあります。複数コースを受けるならセット割が断然お得です!受講料金は3〜10万円割引になります。
体験者が伝えるテックアカデミーWebデザインコースのメリット4つ

ここからWebデザインコースを受講してみて、良かったことと、悪かったことを紹介していきます。まずは良かったことから!
Webデザインコースを受けて良かったこと4つ
- Webサイト構築をできるようになった
- メンターがとてもわかりやすく、且つ丁寧
- コーディングとデザイン両方学べて良かった!
- 未来永劫カリキュラムが見れるのが良い
メリット①Webサイト構築をできるようになった
Webサイトを構築できるようになったのは大きいです!
受講する前は、サイトやWebは魔法のようなものと思っていた私は、「自分にWebサイトなんか作れるのかな?」と半信半疑になっていました。
受講後は「実際にこのようにできているのか!」と理解し、今後Web制作で生きていこうとする私の励みとなりました。
一人でWebサイトを作れたこの自信はとても大きいです!

Web制作で辛いことは多々ありますが、今でもこの時の自信と達成感は自分の糧となっています。
メリット②専属メンターがとてもわかりやすく、且つ丁寧
テックアカデミーには専属メンターがつきます!
全ての専属メンターがどうかわかりませんが、事前に口コミや公式サイトの謳い文句通り、とても知識のある方で且つ、優しい方でした。
初心者目線で語る、丁寧な解説。時間制限を忘れてまで丁寧に教えてくれる熱心感。時には業界の現実を厳しい言葉で教えてくれたりと、大満足なメンターでした。
もちろん人と人ですので、性格が合う合わないがあると思いますが、口コミサイトをみるとメンターは概ね良い評価です。
テックアカデミーは厳しい試験を通過した選考率は10%未満。だから実践的なスキルとコミュニケーション力両方を兼ね備えた講師のみが在籍!メンター制度については別記事【テックアカデミーメンターのレベルは?はずれ?受講者が徹底解説! ↗︎】で詳しく解説しています。
メリット③コーディングとデザイン両方学べて良かった!
最初は「コーディングをメインに」と受講しましたが、Webデザインの知識も基礎的ですが身について良かったと思います。
というのも今はコーディングを中心に活動していますが、デザインカンプの意図だったり、デザインツールを使えたりと、Webデザインコースで身につけた知識が役に立っています。
覚える優先順位はありますが、コーダーも最低限デザインの知識が必要だと思っています!
メリット④未来永劫カリキュラムが見れるのが良い
カリキュラムがいつでも見れるのも良い点です!
卒業後は、わからないことがたくさんでてきます。ググっても解決できないこともたくさんあります。そのような時、Webデザインコースのカリキュラムは救世主で、何度も見返して救ってくれました!
今でも実務で、わからなくなった時にはカリキュラムを見返します。
✔️【テックアカデミーWebデザインコース】が気になる方はまず無料相談を受けよう!
気になったら直ぐに無料相談を受けるのがおすすめ!早速受けてみましょう!今日明日でも空いていれば相談可能!主にフリーランスのことや、自分に合ったコース、テックアカデミーについて聞けます!細かい勧誘は一切ありません!サクッと受けてアマギフももらっちゃいましょう!
\コース内容をプロに相談/
今相談するとAmazonギフト券プレゼント!
カリキュラム無料体験付き
テックアカデミーWebデザインコースを受けての悪い感想

ただ、テックアカデミーを受けてみて100%納得したわけではなく、もう少し改善して欲しいと思うこともありました。
Webデザインコースコースを受けてうーん・・
- 実務で使用しないスキルやツールを使用した
- 担当メンターとの関わりをもう少し増やして欲しい
実務で使用しないスキルやツールを使用した
受講中は言われるがままにやっていましたが、受講後実案件にのぞむにあたり、Webデザインコースで習った(使用した)スキルやツールを全く使わなかったこともありました。
特に受講中コーディングで使用するAWSのCloud9は、メンターに直接コーディングをみてもらえる面では非常に便利なエディタ(コードを書くツール)だと思いますが、設定が大変で受講後は全く使用しませんでした。しかも一部有料です。
Cloud9でSassを動作させる環境をつくるためにターミナル(コマンド)も解説しているので、勉強を難しくしている印象です。

コマンドの章で私も躓きました。
VSCodeであればすぐにSassを使用する環境も整うので、できることならVSCodeをベースにコーディングした方が実戦的だと思いました。

私の周りでVSCode以外のツールを使用している人をみたことがないです・・。もちろん講義を円滑に進める上でCloud9を使用するのは理解はできますが、
他にもXDやFigmaなどのデザインツールなど実務で使用するツールなども、解説があればなおよかったです。
担当メンターとの関わりをもう少し増やして欲しい
テックアカデミーの良いところは、Slack(チャットツール)で質問すると、担当メンターに関わらずさまざまなメンターが回答してくれるのが、良いところの一つです。
逆に言えば、もう少し担当メンターと関わりを増やして欲しいと思いました。
実際担当メンターと関わるのは週2回(3回)の30分のビデオツールのみ。(ビデオツールの頻度は納得)
特に強く思ったのが、課題の提出です。
課題の提出は最終課題以外、メンター陣全員から誰でも添削を受けれるようになっていますが、できるなら担当メンターと直接添削や評価を受けられないのが残念でした。
再提出でつまったさいに、質問するにしても担当メンターが「把握できていない」ということがあったので、担当メンターがとても良かっただけに関わりが少ないのが少し残念なところです。
こんな人にテックアカデミーWebデザインコースはおすすめ!

Webデザインコースの概要を細かく見てきましたが、説明した内容を踏まえて、本コース受講におすすめな人を紹介していきます!
こんな人にWebデザインコースはおすすめ!
- Web制作の一連の流れを勉強したい方
- 比較的安い価格でWebデザインを学習したい方
- みっちり期間内で受講したい方
おすすめな人①Web制作の一連の流れを勉強したい方
Webデザインコースは自分でオリジナルサイトが作れるのを目標にしています!
デザインもコーディング、サーバー周りも学べるので、Web制作の一連の流れを(デザインとコーディング両方)知りたいという方におすすめです!
卒業後に、コーディング一本で生きる人、デザイン一本で活躍する人もいますが、両方(基礎でも)知っている方は業界で重宝されます。
更に要件定義やペルソナ設定(ターゲット選定)など実際にWebサイトを作る一覧の流れを勉強できるのも本コースの特徴!
将来的なキャリアとしてWeb制作で、ディレクター(Webサイトの企画立案や制作、運用における責任者の立場)を目指す人は両方知っておく必要があるので、本コースで学んだ事は非常に役に立ちます!
その他、SlackやPhotoshopなどのツールの使い方を学べたのも大きいです。Slackは実務でかかせないですし、Photoshopはデザインやコーディングでも使用します!

勉強段階でこのようなツールを使えるようになったのは地味に大きいです。
おすすめな人②比較的安い価格でWebデザインを学習したい方
テックアカデミーのWebデザインコースは、お財布にも優しいです。受講料金は、8週間以上のコースでは早割もあるため、検討している人はなるべく早めに申し込みましょう。
またその他、Adobeコンプリートプランや、サーバー代金が3ヶ月無料なのも嬉しい特典です!
デザインの代表的ツールであるPhotoshopやXDを含むAdobe Creative Cloud コンプリートプランを3ヶ月分(税込18,744円相当)無償提供も大きい!
学割もあるので、学生の財布にも優しいのが特徴です。
学割は25歳以下が対象で、学生証の提示が必要。
コースにもよりますが、1万円〜6万円ほど通常よりも安くなります。
おすすめな人③みっちり期間内で受講したい方
期間が決められており、期間を過ぎるとメンターとのやりとりができなくなってしまいます。(カリキュラムは見れます)期間に制約があるので、しっかり期間内に受講したい方にはおすすめです!
期間が決められてたほうが人は動くものです!

私は短い期間ですが、期間内にスキルを身につけたいと強く思っていたため、このような制約は歓迎でした。
こんな人にはテックアカデミーWebデザインコースは合いません

誰もがテックアカデミーのWebデザインコースをおすすめというわけではありません。
これから紹介する理由でおすすめできない人もいます。
Webデザインコースが合わない方・・
- 時間を確保できない方
- 自走力がない方
- Webデザインやコーディングのみを学びたい方
時間を確保できない方
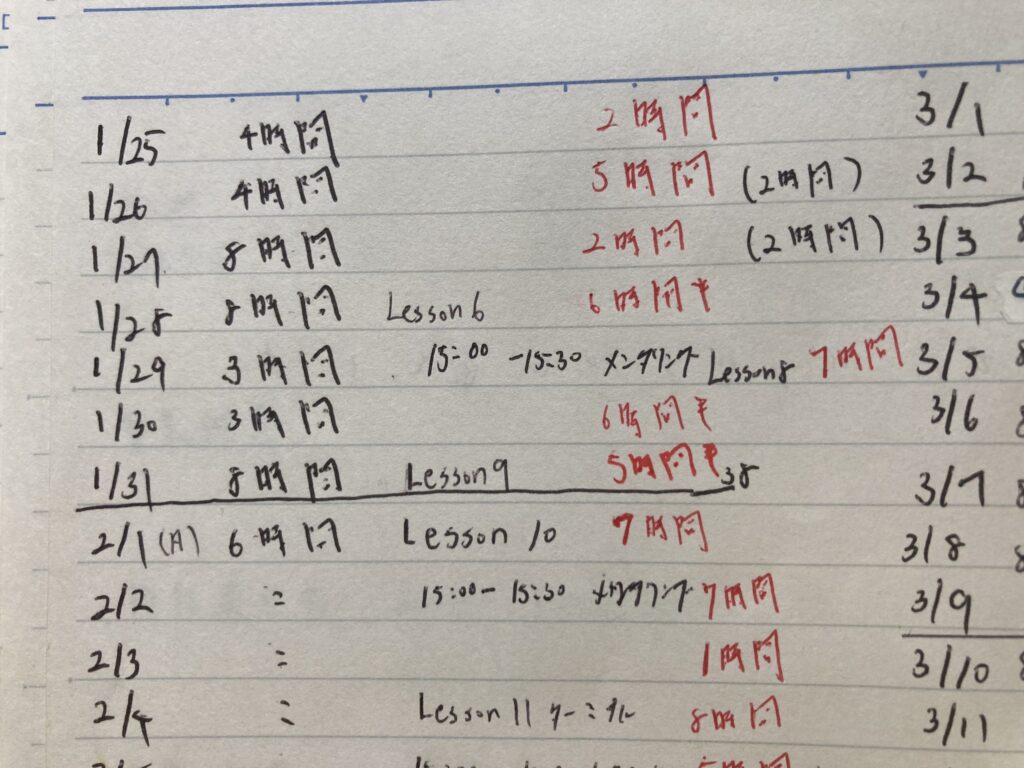
Webデザインコースを受講するためには、160時間必要とされています。
4週間の人は1日5時間半(毎日勉強するとして)、8週間の人は1日3時間弱の計算です。
仕事も家事もある中で、160時間を確保することは大変なことです。
またカリキュラムや課題も難しいので、時間の確保と相当な勉強量が必要です。
しかし、Webデザインスキル(コーディングスキル)を身につけることは、それくらい大変なことです!
受講中は寝る食べる以外、全て勉強に捧げるくらいの気持ちでいましょう。
逆に時間が確保できない人や、生半可な気持ちの人はおすすめしません。受講も中途半端になってしまいます。


私は人生を変えるつもりでいたので、相当な覚悟を持っていました。
自走力がない方
Webデザインコースの内容は初学者なら難易度の高いカリキュラムだと思います。(その分スキルは身に付く)
知らない単語、ツール、覚えることは山ほど。チャプターの間に課題もあり、正直かなり大変です。

教材がしっかりしており、専属メンターがいるとは言え、わからないことはググったり、教材を見返したりと自発的な動きも必要です!
特に最後の課題は、一からデザインし自分のオリジナルサイトを作るので、調べて「絶対自分でやり切るんだ」という自走力が必要となってきます。
自走力がないとカリキュラムが難しいので、挫折してしまうことも多いのは事実です。
しかし、Webデザインコースをやりきった後にはスキルはもとより、Web制作に求められる「自走力」も身に付きます。
Webデザインやコーディングのみを学びたい方
Webデザインのみを学びたい方は、コーディングやサーバー周りもカリキュラムにある本コースはおすすめしません。
確かに、Webデザインを目指す人でも先述したように、コーディングやサーバー周りを知ったほうがWeb制作一連のスキルも身に付き、業界では重宝されます。
しかし、既にWebコーダーとして活躍している人や、優先順位的にWebデザインのみを身につけたい人は本コース以外のコースや、または他のスクールを受けましょう。
Webデザインのみやコーディングだけを受講したいならデイトラがおすすめ!
デイトラにはWebデザインのみやコーディングのみを扱ったコースがあります。スキルに特化した学習ができますし、コース料金も業界最安値です!
デイトラWebデザインコース
メンターは全員プロの講師。デザインコンテストなどもあり、実戦で使用できるスキルを学べます。様々なコンテンツがある中、破格の価格で受講できます!
デイトラWeb制作コース
HTML、CSSの基礎から学び、その上でWordPressのオリジナルテーマを学びたい人におすすめ!特にこれからコーダー一本で働きたい方には、GitやCSS設計など実務に必要なスキルを最短で習得できますよ。
テックアカデミーWebデザインコースの口コミ


実際にテックアカデミーWebデザインコースを受講した方の口コミを集めてみました!
Twitter上では良い評価に溢れていました!
#テックアカデミー 今日はlesson13Webデザインの原則を学習する!その後は最終課題に取りかかる前にこれまでの復習をする!受講期限は3月27日までだから時間に余裕あるな😊復習しててつまづいてもメンターさんがついてる。心強い!#駆け出しエンジニアと繋がりたい #はじめての副業 #webデザイン
— masami@study (@mikenyan2ch1) January 5, 2022
テックアカデミーに通ってなかったら、「モチベーションが続かず、挫折していた」と改めて思いました👩🏻💻
— yuna|webデザイン勉強中 (@nyu6705) December 26, 2022
「メンターが良かった!
「テックアカデミーに通わなかったら挫折していた」
メンターが良い!挫折させない!まさにテックアカデミーの売りですね!
更に細かい口コミについては別記事【テックアカデミー「ひどい」や「最悪」などの口コミの真相!↗︎ で解説しています!是非併せてご覧ください!
テックアカデミーWebデザインコースのよくある質問

ここでは読者が気になるであろう質問を回答していきます。
Webデザインコースだけでは、直ぐに副業などで仕事を受けられるわけではありません。
なぜなら圧倒的にアウトプットの量が足りていないからです。
ここから更に自分でデザインを作成したり、たくさんコーディングして、クライアントが求めるサイト制作をすることが求められます。
ただし、基礎は学んだのであとは繰り返しサイト制作をしていけば、数ヶ月で仕事を得られるでしょう。

私はテックアカデミー卒業後、3ヶ月ホームページをコーディングしてつくりまくりました!それから直ぐ初案件を受注しました。
副業などで仕事を受けられるレベルとして、クラウドソーシングで仕事のレベル感を見て判断するのが良いでしょう。「これできるぞ!」と思うレベルになったら案件に挑戦してみるのが良いでしょう!
Web関連への転職は未経験だと難しいのが現状ですが、テックアカデミーには、受講生限定の「テックアカデミーキャリア」という転職サポートがあります。 受講生は「無料」で利用でき、Web企業への就職・転職を目指せます。この「テックアカデミーキャリア」でしたら、未経験の求人もあります。
問題ないです!私もほぼエクセル、ワードしか使えませんでしたが、受講し最後までカリキュラムを終わらすことができました。
正直スキルよりも、時間の確保とやり抜く覚悟があれば大丈夫です!初心者の方でも現役のプロのメンターが全力で学習をサポートします。
ただし可能であればプロゲートやドットインストールなどの学習ツールでHTMLやCSSを学んでおくと円滑にカリキュラムがすすみます!
✔️あわせて読みたい
必ずしましょう!
なぜなら無料体験はカリキュラムを体験できますし、無料相談では自分が学びたいスキルに最適なコースなどを教えてくれます。
その他色々疑問に思っていることなども教えてくれますので、得しかありません!
もちろん無料体験や無料相談を受けてから、Webデザインコースから違うコースに変更したり、テックアカデミー事態の受講をやめても問題ありません。

私が実際に無料メンター相談を受けた感想を以下の記事で紹介しています!正直無料相談はメリットしかありません!今悩んでいることを思いっきりぶつけましょう!もちろんその後テックアカデミーを受講しなくてもOKです!
テックアカデミーWebデザインコースを受ける前にやっておくべきこと3つ

「いざWebデザインコースに受講!」とその前にやっておくべきことがあります。
今から紹介することをやるとやらないのでは、受講の理解度に差が出てしまいます。
理解を深めるために、必ずやっておきましょう。
やる事①必ず事前学習をする
Webデザインコースを受ける前になるべく早く事前学習をしましょう!学習は受講開始後でいいやと思っている方!甘くはありません!受講期間が限られている中、少しでも理解を深めるためです。
スタート地点がゼロよりも確実に理解が深まります!
事前学習方法
例:コーディング→プロゲートやドットインストールなどでCSSやHTMLのコースを1周。
✔️あわせて読みたい
やる事②自分のゴール地点を明確にする
Webデザインコースを受ける前に、自分のゴール地点(目標)を明確にしておきましょう!
明確な目標の例
「Webデザインで副業をして5万稼ぐ」
「コーダーでフリーランスになる」
ただ単に
「Webデザインはかっこいいから」
「取りあえず将来のため」
のようなざっくりとした目標だと、モチベーションも続きませんし、カリキュラムをこなせるほど甘くはありません。
自分のゴール地点をより明確にすることで、メンターにもより良い相談ができます。(メンターが勉強法を教えてくれるかもしれません。)また確固たる決意で望むことができます。
やる事③家族に協力をもらう
奥さんや旦那、子供などの家族がいる場合、必ず家族に協力をもらいましょう!これ意外と重要です!

黙って受講しても今までの行動の変化に必ず家族にはバレます笑
大事なのは包み隠さず、受講する内容、受講の目的、受講価格、受講期間、これ全て言いましょう!
聞いた相手は驚くかもしれませんが、「家族の未来のことを考えてやっている」としっかり説明すれば、必ず納得すしてくれます。

私は包み隠さず、受講する内容、受講の目的、受講価格、受講期間全て伝えました。「将来フリーランスになりたいから、受講する。その間迷惑をかけるかもしれない…」と言ったら、妻は快く(多分…)応援してくれました!
家族が応援してくれる、協力してくれる環境を作れるかどうかが、受講の成果にも変わってきます!
【体験談をふまえて】Webデザインコースを受けたその先に


Webデザインコースを受講して、「ただ満足するために受講する」わけじゃないですね。あくまでも何らかの形で稼ぐことが目的ですね。
それではWebデザインコースを受けたら、その先稼ぐためにどのように行動していけば良いのでしょうか?
直ぐに稼ぐことは難しい
前の章でも述べたように、全くの未経験者が直ぐに転職したり、副業で稼ぐことは残念ながら難しいです。
ここからアウトプットをたくさんして更に実戦的なスキルアップが必要とされます!
ただし、基礎はもう身についているので、具体的には
- ひたすら成果物を作る → プロにレビューをしてもらう環境が最適(MENTAなどを利用)。
- コーディングならデザインカンプからコーディング(様々なジャンルのサイトを10くらい制作)。
- デザインならたくさんデザインを作る。
など、たくさん手を動かしてWebサイトを作りましょう!
本当にこれがシンプルにスキルをあげるため一番大事!!

私はテックアカデミー卒業後、数ヶ月間Webサイトをコーディングしてつくりまくりました!初案件はテックアカデミー受講終了後、約6ヶ月後でした。案件は簡単なコーディングで報酬¥5,000でしたが、めちゃめちゃ喜びました
レビューをしてもらう環境はネットで検索すると、たくさんでてきます。(価格の高いものもありますが、、レビューは本当に重要です!)
✔️レビュー付きで実戦的な3つのサービス!
- しょーごログ(デザインカンプからのコーディング)
初級から、上級までさまざまなデザインカンプレベルがあるので、自分の実力にあったレベルを選べる。上級までクリアできれば、稼げるコーダーに近づけます。 - CodeUps(デザインカンプからのコーディング)
デザインカンプからのコーディングだけではなく、講師から直接Zoomでレビューをしてもらえます。またCSS設計も習得でき、実戦で稼げるコーダーを目指します。コーディングのコミュニティなので、少々高いですが、ライブコーディングなどのイベントも充実。 - プラスレビュー(デザイン)
プロのデザイナーがビデオツールを使用して的確にレビュー。またレビューだけではなく、キャリアのための相談にのってくれます。
別記事【未経験からWebコーダー・Web制作フリーランスになるには? ↗︎】で筆者がWebデザインコース ![]() 受講後、どのようにフリーランスになったかを紹介していますので、ぜひ参考にしてみてください。
受講後、どのようにフリーランスになったかを紹介していますので、ぜひ参考にしてみてください。
✔️あわせて読みたい
テックアカデミーで他のコースや他のサービスを受講して、更にスキルをつける!
Webデザインコースを受講して、最短で稼ぐスキルをみにつけるのであれば、テックアカデミーの他のコースとセットで受講するのもおすすめです。
テックアカデミーは他にも有益なコースがたくさんあります!
私はメンターに相談し、「WordPressのスキルを得るとフリーランスとしてより活躍できる!」と言われたので、WordPressコース ![]() を受講しました。結果今はWordPressの案件も請け負っています。レビューについては【テックアカデミーのWordPress(ワードプレス)コースを受けたレビュー ↗︎】でご覧ください!
を受講しました。結果今はWordPressの案件も請け負っています。レビューについては【テックアカデミーのWordPress(ワードプレス)コースを受けたレビュー ↗︎】でご覧ください!
更にMENTAでメンターを探したり、他の有料サービスを使用するのが、稼ぐ最短の近道にもなります。
あまり時間をかけたくないかた、お金に少しでも余裕のあるかたは更に(有料)サービスを利用しても良いでしょう!

有料サービスを結構勧めてきましたが、ただ単に自己投資すれば良いわけではありません。目的に逆算してお金と相談して決めてください。
まとめ : テックアカデミーWebデザインコースは、未経験に間違いなくおすすめ!

今まで述べてきましたが、Webデザインコースを受けて本当に良かったと思います。
私個人もそうですが、未経験でWebデザインやコーディングを学ぶ最初の一歩として、バランスのとれたコースです!
とはいて、私自身はテックアカデミーを受講しましたが、実際のところあう・あわないは人それぞれ。 受けてみて「自分には合わなかった…」とならないためにも、事前にスクールの内容を体験するのは大事なことです!
そしてネットの情報だけで判断するのではなく、相談、体験をし、自分に向いてそうなスクールを吟味して選んでみてください。
最後までご覧いただきありがとうございました!

Webデザインコースを迷っている方!他のテックアカデミーのおすすめコースを知りたい方は、別記事「テックアカデミーの本当におすすめするコースを大紹介! ↗︎」で確認することもできます!是非併せて両記事ご覧ください!
✔️それでもまだWebデザインコースの悩みが解決できない方は無料相談や受けよう!
またコースについて悩みがある方は無料相談受けるのがおすすめ!今日明日でも空いていれば相談可能!主にフリーランスのことや、自分に合ったコース、テックアカデミーについて聞けます!細かい勧誘は一切ありません!あなたの悩みが1時間で解決できるはずです!
さらにカリキュラムの一部も体験できます♪