こんにちはWeb制作フリーランスのノースです!いつもN-logをご覧いただきありがとうございます。
Web制作独立から無事2年目を迎え、順調にWeb制作のフリーランスとしてやっていけてるので、今までの振り返りもかねて「Web制作体験記独立記」としてまとめることにしました!
✔️ノースの現状2024
- Web制作フリーランス(2年目)&フリーランスの観光ガイド
- 制作会社2件とエンドクライアント3社(定期的に)のホームページ制作
- 現在、コーディングよりもローコードでの制作がメイン!(もちろんコーディングもしています)
- 最高月収50万円
- ブログ2つ運営(2つ合わせて15,000pv)
- 好きなところに住んでいる(沖縄県在住)
- 満員電車&人間関係のストレスから解放

ちなみに私の簡単な経歴などはプロフィールでも紹介中。Web制作を学ぼうとしたきっかけは【未経験からWeb制作・Webコーダーのフリーランスになるには? ↗︎】や【30歳から人生変わった筆者が、実践して良かった4つのこと! ↗︎】でも紹介しています!
Webスクールなどの実体験記は他にも結構見かけますが、その先稼ぐまでの実体験をまとめた個人ブログは中々見当たらない印象です。
そこで、本ブログで【勉強】➡︎【営業】➡︎【副業】➡︎【フリーランス独立】までの体験記を6つの記事に分けて詳しく・具体的に・恥ずかしいことも(失敗談)も紹介しようと思います。

正直フリーランスになるまで本当に大変でした!(もちろん今も大変ですが…)それでもフリーランスになって「良かったこと」ことの方が多く、全く後悔はありません!人生楽しくなりました!
読者のあなたは記事の方法を真似ても構いませんし、もちろん反面教師のように見ていただいても構いません。
煮るなり焼くなり記事を活用くださいませ!
少しでもあなたの役にたてば幸いです。
「Web制作体験記独立までを大公開」の概要

「Web制作体験記独立までを大公開」は以下のような形で紹介予定です。
2021年2月〜3月
2021年4月〜8月
2021年9月
2021年9月
2022年12月
2022年1月
- 少しでもWeb制作に興味がある
- 実際に独立までの経過を知りたい
- かかったお金や時間のことまで知りたい
- 今Web制作を勉強中の方
それでは早速赤裸々に公開していきます!
【前置き】なぜWeb制作フリーランスになろうかと思ったのか

本当に簡単にですが、そもそも私がなぜWeb制作フリーランスになろうと思ったのかを解説します!
私自体会社員で営業をしていたので、何かWebスキルやパソコンのスキルがあったわけではありません。
触れるのは簡単なExcelやWordくらいでした。(未経験を語る際のテンプレートのような文章になりますが本当です汗)
もともと私は30代の普通のサラリーマンで、旅行業や航空業界に属していました。
しかし2020年のコロナで旅行業や航空業界が大ダメージを受け、私自身もボーナス0、基本給カットになりました。
絶望的な状況から将来を悲観し、何かスキルをつけないと!と思っていたところで出会ったのがWeb制作です。
Web制作なら
- 在宅でできる
- 単価が高い
- 隙間時間にできる
と思いまずは軽い気持ちではじめました。
何も難しいことは考えませんでした。ただし一つだけ!とにかく継続しようと胸に誓いました!
最初はコツコツ1日1時間くらい独学で手を動かしていましたが、しかしその後さらにコロナ禍で環境が悪化。
町には人が消えました…
このまま会社にいつづけても本当に大丈夫だろうか…
コロナは永遠に続くのではないか…
そう悲壮感にかられ出した結論は、家族を説得し、近い将来(1年以内)Web制作で生きていくことを決意・・・!
そして本気で勉強するためテックアカデミーを受講することに決めたのです!
✔️Web制作フリーランスなら・・・
- 在宅ででき、家族との時間が増える
- 自分の好きなとことに住める
- 満員電車&人間関係のストレスから解放される
- 頑張り次第で収入が青天井
- 旅行が安い時期に行ける
と考えました!
Web制作を試してみるなら以下3つのサービスが絶対おすすめ!
まずはやってみよう!
- テックアカデミーの無料体験 簡単60秒で無料登録!
- UdemyのHTMLやCSSの教材(特にたにぐちまことさんの教材) 「HTML/CSS」とプログラミング言語「JavaScript」の知識をこれ一つで学ぶ!キャンペーン価格あり!
- ドットインストール Webサイトを作れるようになろう!
テックアカデミーを受けようとしたきっかけ

さて、テックアカデミーでの受講を決めたわけですが、なぜ数あるプログラミングスクールからテックアカデミーにしたのか。それをちらっとお話しようと思います。
まず独学で挫折
まず独学で完全に挫折しました!
最初ドットインストールでコツコツ勉強していたわけですが、仕事帰りで育児・家事もしないといけない状況の中、時間を作れず段々とやらなくなってしまいました。
そして段々カリキュラムが難しくなってきて、エラーなど自分の力では解決できなくなって。
更に、今の方向性が合っているのかわからず、常に「この勉強方法で合っているのかな?」と不安を掲げながら勉強に集中できず…
と、色々並べましたが、1番の問題は覚悟がなかったんですね…。
その時は「ただ手に職をつけないと!」と思い漠然とやっているだけでした。
しかしコロナ禍でますます自分の業界が追い詰められていく中、「会社に頼らず生きていこう!」と決心をしゆくゆくはWeb制作のフリーランスになることを目指しました。
Web制作のフリーランスになる覚悟を決めるため、プログラミングスクールに通う決心をしたのです。

自分の性格上、期間を決めないとダレてしまう。お金をかけないとやり通せないとわかっていたので、逃げられない環境を作るプログラミングスクールが最適だと感じました!
✔️独学は大変でした…
- エラーでつまっても誰にも聞けない(何時間もググル)
- 今やっている方法が正しいか不安に駆られる
- モチベーションが上がらない
テックアカデミーの無料相談を受けてみた
数あるプログラミングスクールを探しましたが、自分の中で条件を決めていました!
- 沖縄在住のため完全リモート
- 専属メンターがつくこと
この2つをマストに、料金・口コミなどを調べました!

この時少なく見積もっても15スクールくらいは比較しましたね!
最終的にテックアカデミーに決めた最大の理由は【テックアカデミーの無料相談 ↗︎】でした!
無料相談でプロのメンターから、「未経験からWeb制作フリーランスになるのは相当の覚悟が必要!」と言われ成功するマインド面を教えてくれたのと、今後Web制作で稼ぐために必要なスキルも教えてくれました!
良いところばかりではなく、悪いことも教えてくれた無料相談!もちろん無駄な勧誘はなし!ここなら信用して通えると判断にいたりました!
その後無料体験もやって、学習の流れを実際に体験でき更に◎
その時の無料体験・無料相談の様子を以下の記事で紹介しています!もちろん体験・相談の中身も解説中!
✔️あわせて読みたい
私からのアドバイスとしては、スクールの雰囲気を知るために、気になったスクールの無料相談と無料体験は必ず受けておくことが大事!
高額なお金を支払うので、失敗しないため最低限それだけはやっておきましょう。
WebデザインコースとWordPressコースを受講決定!
プロのメンターの情報によると、Web制作で稼ぐために最低限なスキル、それはWordPressでした!
WordPress(ワードプレス)はPHPというプログラミング言語で作られているCMS(コンテンツマネジメントシステム:一旦構築すればコード不要で、誰でもサイトを編集できる)で、ブログやWebサイトを作る事ができます。
ほとんどのサイトはこのWordPressから作られており(体感7割)、需要が高いWordPressサイトを制作できる=稼げるということは簡単に想像できます!
そのためにはWebデザインコースでしっかりとHTMLとCSSの基礎を学び、Web制作の流れを理解することが大事!
以上を踏まえて、テックアカデミーのWebデザインコース+WordPressコースを学ぶことを決めました!
しかも安くなるという理由で2ヶ月間の超短期コースを選択しました笑
それぞれ160時間程度必要なのですが、計算すると1週間で40時間の勉強が必要な計算。さらに金額も高額…

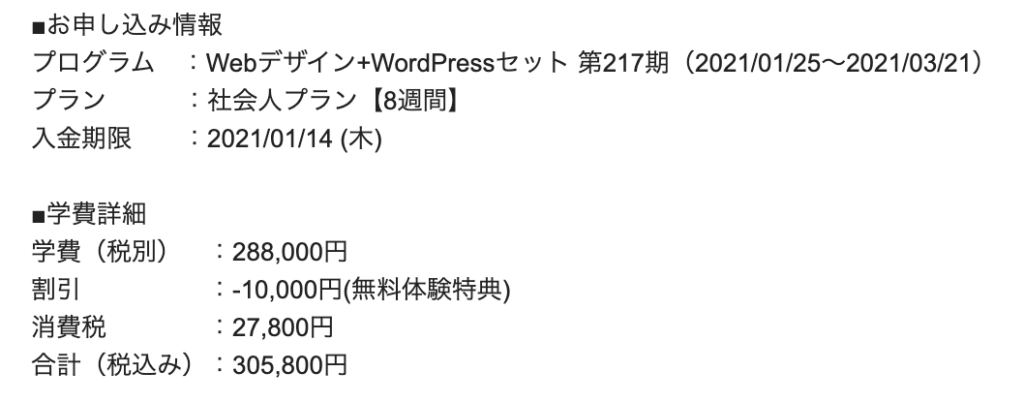
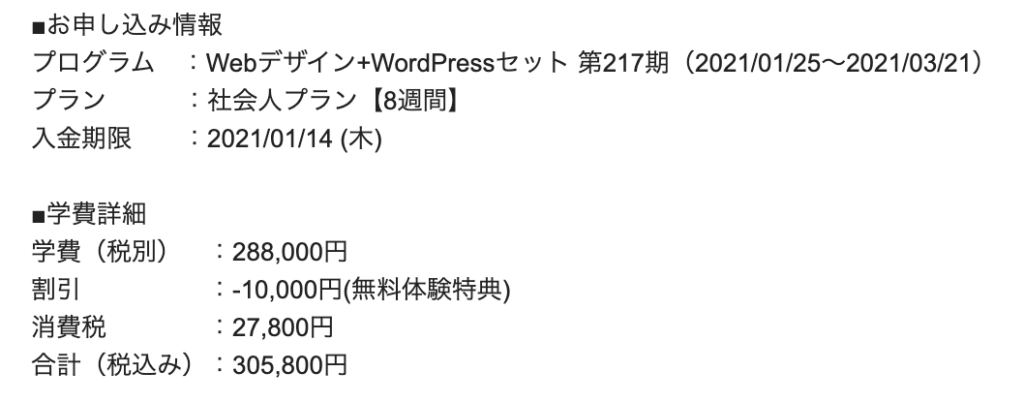
今でも金額のメールが残っていました!もう退路を断たれたって感じですね笑 めちゃくちゃ覚悟を決めました!もし挫折していたらと考えると恐ろしいです…
※現在は前より受講料が上がっています

✔️テックアカデミーを受講にいたった理由:まとめると
- 完全リモート
- 専属メンターがつくこと
- 口コミが良い
- 受講者数No. 1で老舗で安心できる
- 週2回1回30分のメンタリングが嬉しい(方向性を見失わないため)
- 金額が他のスクールに比べて良心的(それでも安くないですが)
✔️あわせて読みたい
テックアカデミー勉強期間

無事テックアカデミーの「Webデザインコース」と「WordPressコース」に支払いが終わり、受講スタート!
それぞれ4週間の計8週間で360時間の学習時間を費やすわけです。ここから人生を変える怒涛の2ヶ月がスタートしました。
テックアカデミー「Webデザインコースの内容」が気になる方は、別記事【Webデザインコースを受けてみた結果!30代未経験の体験談!↗︎】をご覧ください。体験談と共に内容を詳しく紹介しています!本記事は学習内容よりも「どうやって勉強したか」「何が大変だったか」筆者の体験談をありのままお伝えしています!
✔️あわせて読みたい
勉強時間
勉強時間は冒頭紹介したように、Webデザイン4週間コースとWordPress4週間コースを受講することに決めたため、習得までに必要な時間180時間を期間中にこなさなくてはいけません。
計算上360日を60日で割ると平均1日6時間。
仕事も家事・育児もある中で、1日6時間は本当に大変。家族の協力を得、メンターと相談しながら学習スケジュールを組み立てていきました。

家族(子供)がいて「そんな時間確保できるの?」と思うかもしれませんが、将来のことを本気で妻に伝え「2ヶ月間だけ本気で勉強させて欲しい!」と土下座する勢いでお願いし、時間を確保することができました。マジで妻に感謝です泣
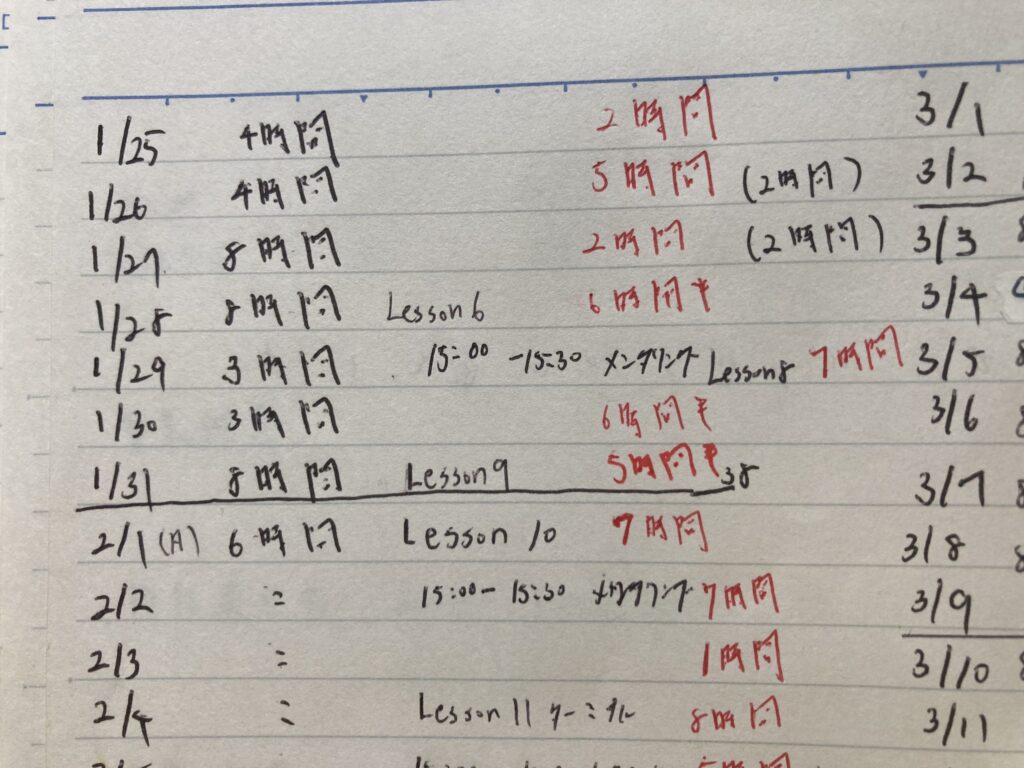
ちなみに今も当時のスケジュール表が残っていました。受験勉強以来の勉強量です笑
(黒文字が計画、赤文字が実際の学習時間)汚くてすみません。


当時の1日のスケジュール感はこちら
- 仕事のある日(シフト業のため時間がバラバラ):作業時間約4 ~ 6時間
仕事始まる前:2時間作業 → 帰宅後:ご飯を食べ寝るまで4時間作業 睡眠時間6時間 - 休日:作業時間約8 ~ 10時間
勉強方法
勉強方法はいたってシンプル!
とにかくコードを書いたり、ノートにまとめたり手を動かしました!

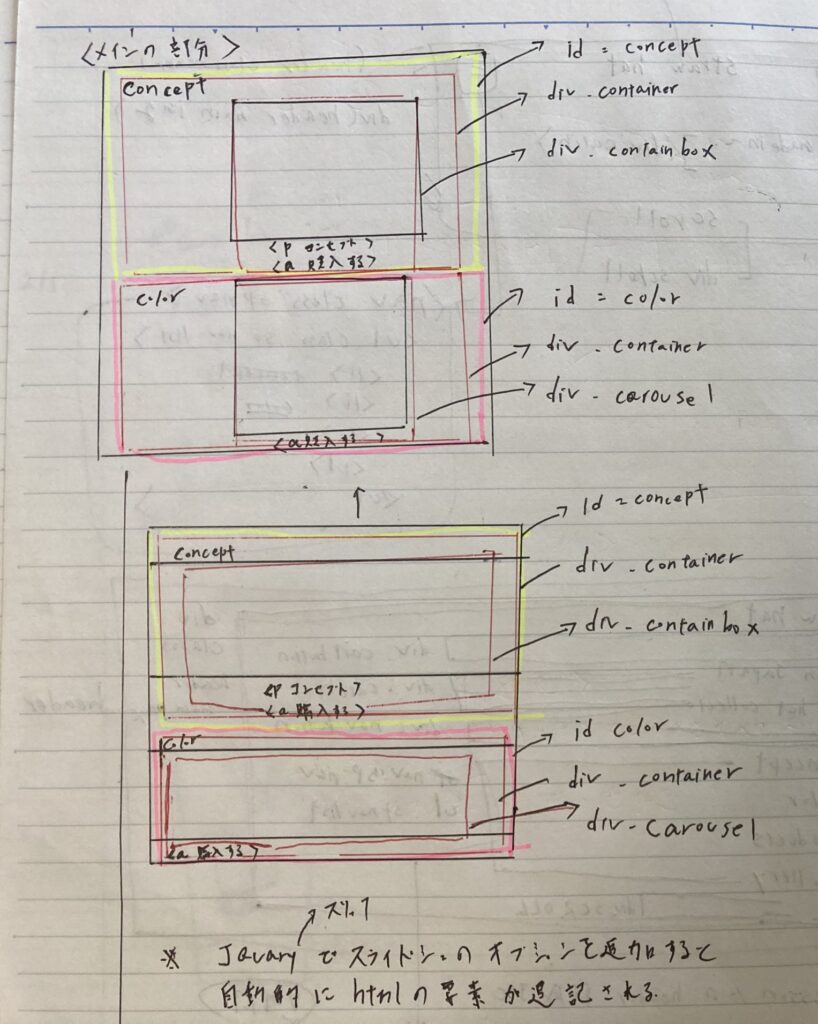
コードもカリキュラムに答えが書いてありますが、コピペはせず極力自分で考えてコードを書くように心がけました!ちなみに当時のノートがこれ↓ HTMLを自分なりに分解していますね笑

そして週2回あるメンタリングでわからないことを徹底的に聞き、次のメンタリングまでの目標を決める!そんな感じでした。

テックアカデミーのメンタリングを1つの区切りと考え、学習を進めていましたね。
✔️勉強方法まとめ
- とにかくコードを書いたり、ノートにまとめたり手を動かす
- わからないことは再度学習し、それでもわからない箇所は飛ばす
- わからないところはメモをしておき、次のメンタリングで全力で聞く
- 学習期間を2ヶ月と考えるのではなく、目標ごとに区切って考えると挫折しにくい。
※自分の場合はメンタリングに合わせて学習ペースを決め、そこまで確実に終わらす!といった感じです。目標の細分化は必要 - Web制作(コーディング)を習得するのであれば、コードをたくさん書くこと
テックアカデミー勉強期間に苦労したこと
もちろんカリキュラムや時間の使い方は大変でしたが、自分の目標通りに学習を終えることができたので、特別苦労・・・したということはないですね。
ただ、もしテックアカデミー受講する前に戻るなら、事前学習を1ヶ月ほどガッツリやって「カリキュラムの基礎を覚える」ことはやったかなと思います。(特にWordPress)
なぜなら、カリキュラムの難易度が高いので、つまずくことが多くかなり焦った感はあります(もちろん未経験の分野ではありますが)。

私は事前に少しHTMLとCSSは触っていましたが、それでもコーディングでつまずく部分は多々ありました。もし全く勉強せずにテックアカデミーを受講していたら、恐らく期間内に終わらなかったと思います。ちなみにWordPressは全くの無知でしたので相当苦労しました。
個人的にはWeb制作の場合、事前勉強を最低以下までは覚えてスクールに挑んで欲しいです。
- HTMLとCSSで1ページコーディングしてみる
- WordPressの仕組みや使い方を覚える
どの分野にも言えますが、Webスクールの効果を最大限活かすため、カリキュラムの基礎部分は事前学習をするのがマストと言えます!
【総括】テックアカデミー無事卒業して
2ヶ月後1日平均6時間の学習期間を終えて、無事テックアカデミーのカリキュラムと全ての課題をクリアしました。

ここからテックアカデミー2ヶ月間の総括をしていきます。
人生で受験勉強の次に勉強でした
テックアカデミー受講中、大袈裟でなく人生で受験勉強の次に勉強しました!
期間中しっかりと挫折せず走り切れたのは、「1年以内にWeb制作でフリーランスになる」としっかりとした目標があったから。
後はコロナ禍の悪条件で会社に勤めることが厳しくなったため、まさに背水の陣でした。

思い返すと、受験勉強も「この大学に入りたい!」というよりは、「浪人したくない」というマイナス面からブーストがかかった感じです!今回もコロナ禍で「今の会社に勤めたくない」という思いでモチベーションを保ち続けたのが良かったのかもしれません。
これからWebスクールに通う予定のある方は、目標を明確にし強い覚悟で臨まないと到底最後までいきません。もちろんスキルも得られません。未経験から始める人は、それこそ受験勉強並みの学習量、熱量が必要になることを覚えておいてください。
かかった金額
かかった金額は全部で 305,800円でした。
事前に無料体験を受けたので、10,000円引きとなりましたが、それでも30万円越え。
もちろん自分の貯金を崩して支払い。

とは言え、今十分元を取り戻せているので、今考えれば安いものです。
スクールの金額面で迷っている人は、将来取り戻すことが十分できることを覚えておいてください。
30万円で人生変わった僕が断言します!

ちなみにまた話しますが、大体1年くらいで30万円分稼ぐことができました!私は遅いくらい。早い人はもっと早くスクール代をペイできます!
それでもスクール代が高く受講できないのであれば、個人的に自己アフィリエイトでお金を稼ぐのが手っ取り早いです!バイトや副業で苦労せずに1回だけ収入を得ることができます!もちろん合法。詳しくは以下の記事をご覧ください。
✔️あわせて読みたい
得られたスキル
この2ヶ月間で得たスキルはこんな感じです。
- HTMLやCSSで簡単なデザインの複数ページコーディングができるようになった
- WordPressで簡単なオリジナルテーマを制作できるようになった
- サーバーを利用し、サイトをアップすることができた
- デザインの大原則やデザインツールの使い方を知った
デザインカンプからのコーディングができるようになったことが、今考えると非常に良かった点です。
なぜなら、デザインカンプからのコーディングは、Web制作の案件のうち大半を占めます。
テックアカデミーのカリキュラムでデザイン → デザインカンプのコーディング → サーバーにアップロード とWeb制作の実務の流れを知れたのは大きな収穫でした!

他のスクールのことは知りませんが、テックアカデミーを受講して本当に良かったと感じています!後悔はなし!
次なるステップへ
簡単なサイト(しかもWordPressのサイト)を作成できるようになった私は意気揚々と、案件獲得しにクラウドワークスやランサーズに登録しました。
そう!次なるステップは実際にWeb制作で稼ぐこと!そのために初案件を獲得することでした。
そして、テックアカデミーを卒業したので、簡単な案件一つや二つちょろいもんだぜ!と思いながら、案件を確認してみる。
えっ何これどれもむずくね…
そう現実は甘くなかったのです。
今回は長くなったのでここまでにしようと思います。
SEOガン無視の日記みたいな記事を読んでいただきありがとうございます。
続きは 【Web制作体験記!独立までを大公開②-勉強編- ↗︎】で公開します。
Web制作を試してみるなら以下3つのサービスが絶対おすすめ!
まずはやってみよう!
- テックアカデミーの無料体験 簡単60秒で無料登録!
- UdemyのHTMLやCSSの教材(特にたにぐちまことさんの教材) 「HTML/CSS」とプログラミング言語「JavaScript」の知識をこれ一つで学ぶ!キャンペーン価格あり!
- ドットインストール Webサイトを作れるようになろう!